Tabris.js 1.7 is here
Tabris.js 1.7 is here, now! It features the ability to set rounded corners on widgets, a system bar theme for Android and iOS, simplified syntax for the creation of widgets and much more. Read on for the highlights!
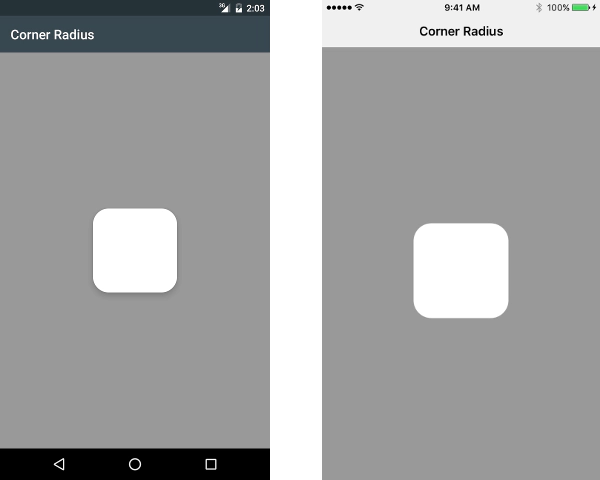
Rounded corners on widgets
The new property cornerRadius allows you to apply a rounded clipping to the corners of a widget.
Round corners can be used to style any widget, such as Composite or imageView.
Check out the cornerRadius snippet on Github.
Stay tuned to our blog and you will soon learn how to use cornerRadius to create a fabulous Floating Action Button on Android :)
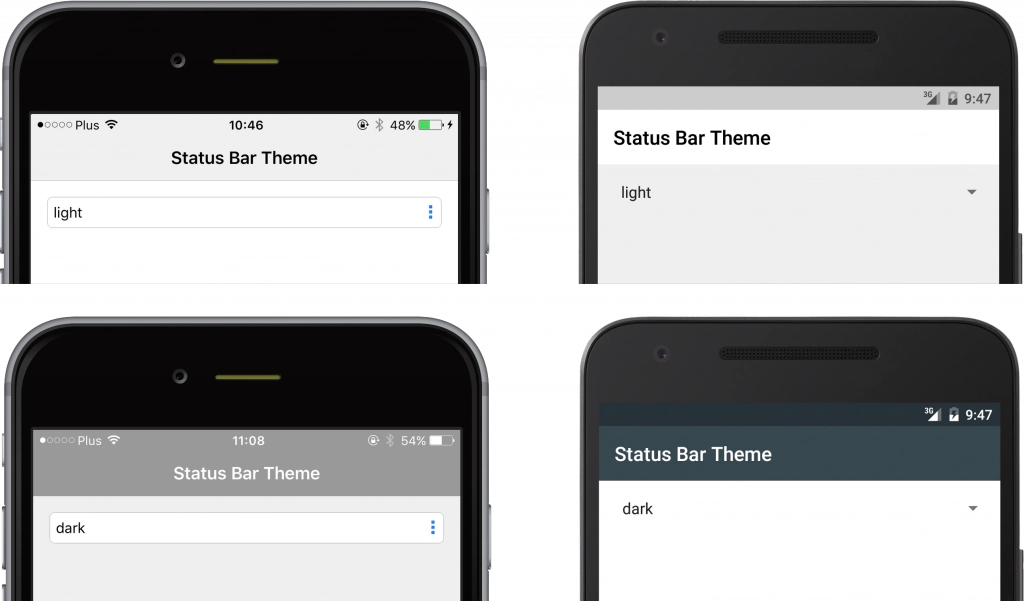
System bar theme
The theme of the system status bar can now be controlled using a new property systemBarTheme. Possible values are light, dark, and default. This property will control the foreground text and icons on the status bar. Note that a light theme will result in a dark foreground and vice-versa.
The system bar theme property is supported on iOS and Android 6+.
Check out the systemBarTheme snippet on GitHub.
New syntax: widget constructors
The syntax for creating widgets has gotten much simpler. Widgets now have their own constructors, so instead of:
tabris.create("ImageView", { image: "images/icon.png" });
you can write:
new tabris.ImageView({ image: "images/icon.png" });
We encourage you to already start using the new syntax as tabris.create() will be deprecated in the upcoming 2.0 release.
ES6 support
With update to J2V8 4.0.0 which supports V8 4.10, we have now gained access to ES6 features on Android. Arrow functions, let and const, default parameters, classes, template strings, and many other useful features are now available. To learn more about J2V8, the JavaScript runtime that powers Tabris.js on Android, read about the highly efficient Java & JavaScript integration on our blog.
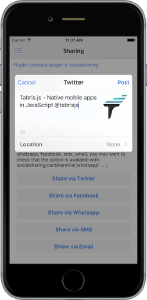
New default Cordova plugins
 We’ve added new Cordova plugins to the defaults, including “cordova-plugin-x-socialsharing”. Social sharing is a common feature in almost any type of app and it’s something that you definitely don’t want to build from scratch. The social sharing plugin takes care of most social integrations you may ever need. Check it out together with other examples in the Developer App.
We’ve added new Cordova plugins to the defaults, including “cordova-plugin-x-socialsharing”. Social sharing is a common feature in almost any type of app and it’s something that you definitely don’t want to build from scratch. The social sharing plugin takes care of most social integrations you may ever need. Check it out together with other examples in the Developer App.
That’s it for the highlights of this release. For a full list of changes, see the Tabris.js 1.7 release notes on GitHub. Also feel free to leave your feature requests on our GitHub issue tracker.
Happy developing!