Tabris.js 1.6 is here
Tabris.js 1.6 is out now! Featuring: Cordova 6 update, a new widget ActivityIndicator, real fullscreen and a preliminary integration with Chrome debug tools. Check out the highlights below.
Cordova 6 update
 With this release we updated the Tabris.js build service and platforms to the latest Cordova version. This update ensures compatibility with the latest Cordova plugin API, fixes a security vulnerability on Android and adds default support for Android 6 Marshmallow and iOS 9. Read more in the official Cordova 6 announcement.
With this release we updated the Tabris.js build service and platforms to the latest Cordova version. This update ensures compatibility with the latest Cordova plugin API, fixes a security vulnerability on Android and adds default support for Android 6 Marshmallow and iOS 9. Read more in the official Cordova 6 announcement.
ActivityIndicator widget
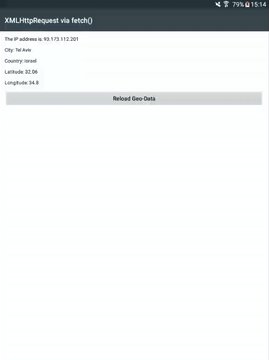
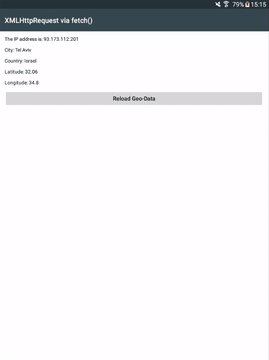
For operations of indeterminate time, e.g. when fetching data from a remote location, a visual indication of loading is often necessary to signal app activity. Now you can use the ActivityIndicator widget that displays a spinning indicator on both platforms. Have a look at the snippet.
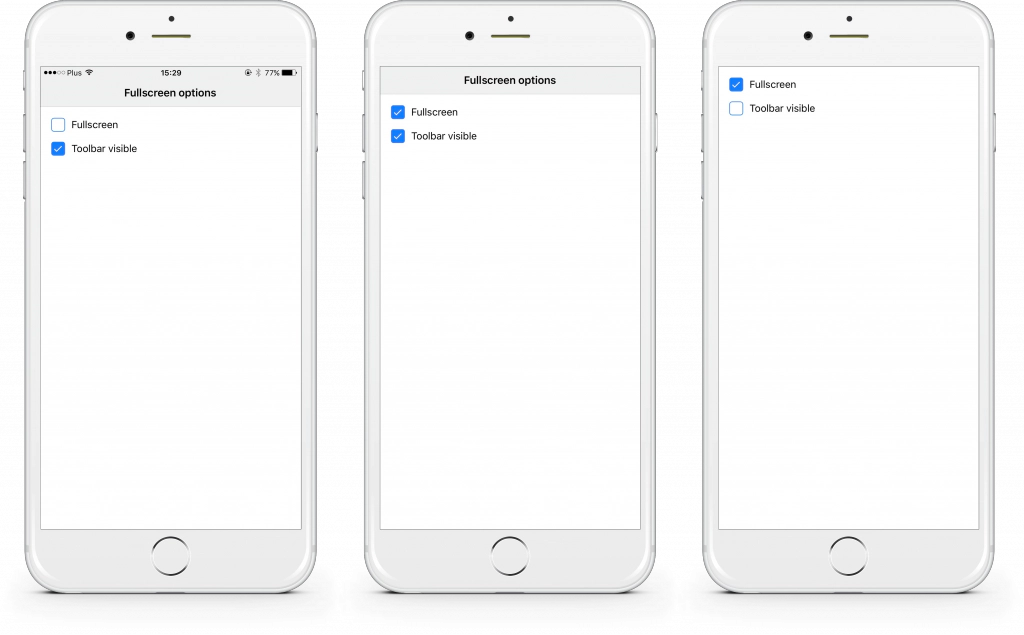
New property displayMode to enable fullscreen
The new property [displayMode](https://tabrisjs.com/documentation/1.6/api/ui#displaymode) on tabris.ui can be set to "fullscreen" to enable fullscreen mode, i.e. to hide the system bar. The default display mode is called "normal".
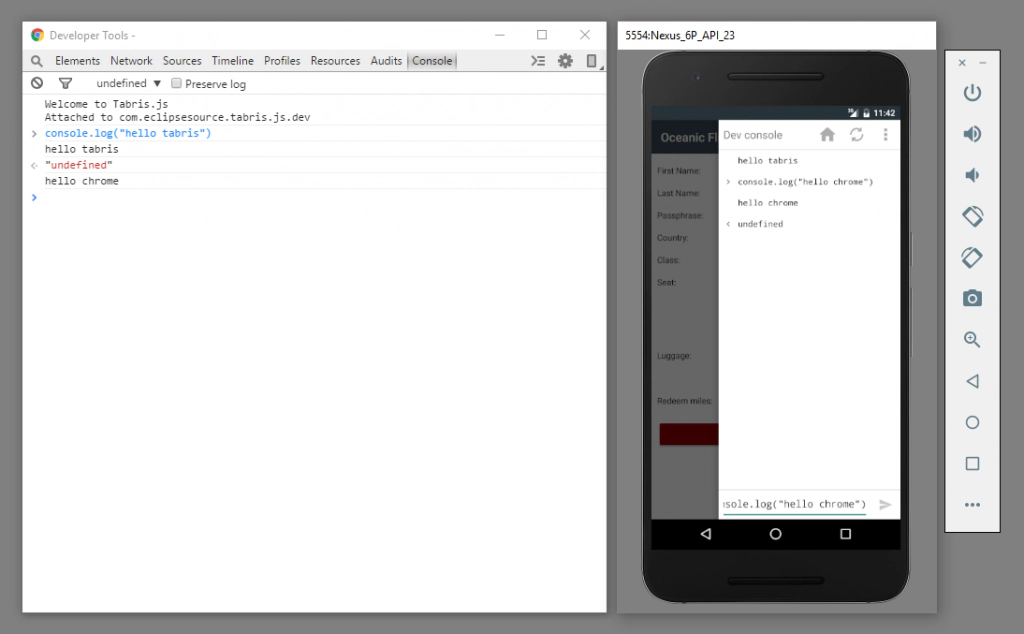
Integration with Chrome debug tools on Android
Due to popular demand, we implemented a preliminary integration with Chrome Dev Tools. Currently the main integration points are the console, network, resources and hierarchy views. The integration is based on the Stetho library. No Android SDK is needed: just point your browser to chrome://inspect.
Debug via Chrome Dev Tools is only available when creating a debug build on tabrisjs.com or when specifying the EnableDeveloperConsole flag in your config.xml. Otherwise debug support is not bundled inside the app.
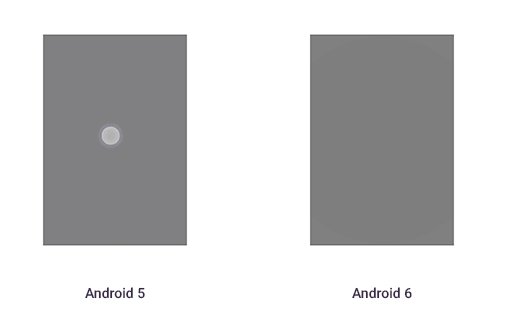
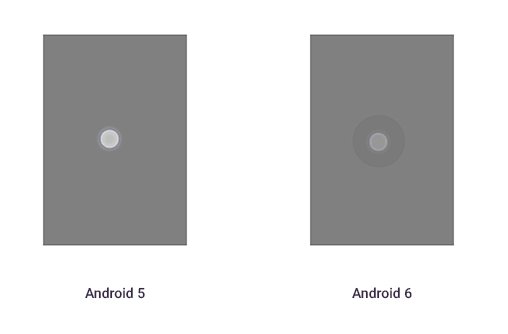
Material ripple effect for highlightOnTouch
highlightOnTouch now uses a ripple effect on all Android 6+ devices. We also made sure that the feature works nicely with “elevation”.
Please note: The 1.6 release raises the minimum supported Android version to 4.1.
That’s it for the highlights. For more details, including improved back navigation and setting the current scroll position of a ScrollView, check out the Tabris.js 1.6 release notes on GitHub.
If you’d like to play with the new features on your device, simply sign in at tabrisjs.com and download the Developer App:
[

Also feel free to leave your feature requests on our GitHub issue tracker.
Happy developing!
oping!