Tabris.js 1.5 is here
Tabris.js 1.5 is out now! Highlights include smart new looks for Android TabFolder, ability to use TabFolder as a swipe widget, support for elevation and z-translation on Android 5+, and iPad Pro support. Read on for the details.
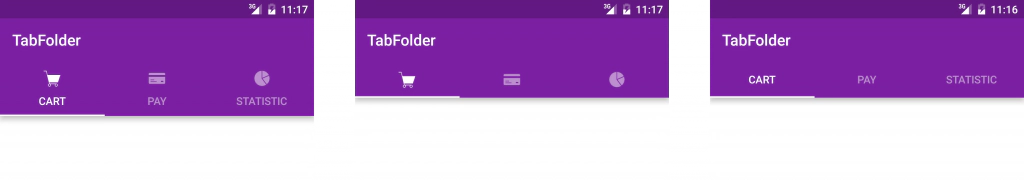
Support TabFolder images on Android
Until now Tabris.js only supported TabFolder images on iOS. Now you can also style your TabFolder with images on Android. Choose between the three available options: images+text, just images or just text as shown below.
Hiding tab bar controls in TabFolder
Both on Android and iOS you can now create a TabFolder with a hidden tab bar. This means that TabFolder can now be used either as regular tabs or as a swipe widget. For the latter, set tabBarLocation to "hidden" and paging to true.
var tabFolder = tabris.create("TabFolder", {
left: 0, top: 0, right: 0, bottom: 0,
paging: true,
tabBarLocation: "hidden"
}).appendTo(page);
There’s a snippet that lets you check out this feature right on your device.
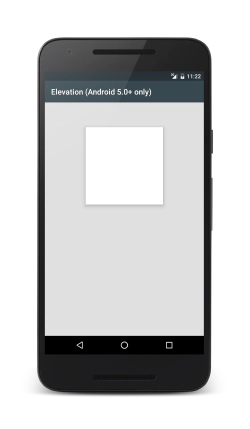
Support for elevation and z-translation on Android 5+
As of Android 5.0, widgets can have an elevation that defines their relative position on the z-axis. The elevation is visually represented by a shadow effect. Transformations now support the additional property translationZ, which is the one you should alter for animations. Together, these properties make up for some nice eye candy for your apps. Have a look at the snippets for elevation and translationZ to see them in action.
Developer console update
The developer console on Android now has an input field to execute arbitrary commands. We’ve also laid out some groundwork for debugger implementations so expect to see debugging support on Android soon!
iPad Pro support
 Tabris.js 1.5 provides out-of-the-box support for iPad Pro, so you don’t have to do anything to make your apps compatible. Just make sure you use images of high enough resolution, for your app to look its best on the massive new screen 😀
Tabris.js 1.5 provides out-of-the-box support for iPad Pro, so you don’t have to do anything to make your apps compatible. Just make sure you use images of high enough resolution, for your app to look its best on the massive new screen 😀
New hamburger-menu icon on iOS
Some hate it, others can’t do without it… But the hamburger-menu is an important element of many apps and it’s here to stay. We refreshed it to better match the current iOS look.
That’s it for the highlights. For details, check out the Tabris.js 1.5 release notes on GitHub.
If you’d like to play with the above features on your device, simply sign in at tabrisjs.com and download the Developer App:
[

Also feel free to leave your feature requests on our GitHub issue tracker. We now publish an official Roadmap so it’s easy to keep track of the exciting features ahead.
Happy developing!