Tabris.js 1.3 is here
![]() Today we are proud to release Tabris.js 1.3. This release delivers on recent feature requests from our users, including custom colors for the Switch button, access to bundled resources and easy manipulation of widget hierarchy with
Today we are proud to release Tabris.js 1.3. This release delivers on recent feature requests from our users, including custom colors for the Switch button, access to bundled resources and easy manipulation of widget hierarchy with insertBefore() and insertAfter(). Read on for the highlights.
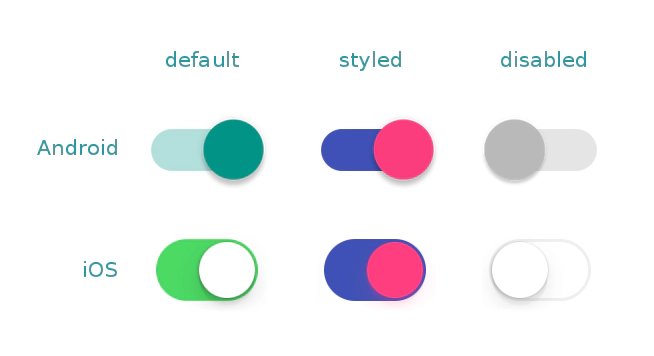
Custom Switch colors
Switch buttons now offer fine-grained control over colors using the following new properties:
thumbOnColorthumbOffColortrackOnColortrackOffColor
Access to bundled resources
A new method getResourceLocation() on tabris.app provides absolute locations for resources that are bundled with the app, such as images, videos, etc. Such paths can be required by third party Cordova plugins, e.g. a media plugin could be used to play a bundled media file:
mediaFilePath = tabris.app.getResourceLocation(media/my.mp3)
Insert widgets before/after other widgets
In addition to appendTo(), you can now use the new methods insertBefore() and insertAfter() to insert widgets at a given position. This is particularly useful in conjunction with the "prev()" keyword in layout data.
This method could also be used to re-order widgets within their parent.
Other new features include iOS9 support (already available with the 1.2.1 maintenance release), and type definitions to assist in developing Tabris.js apps in TypeScript. See this blog post for details.
For a full list of 1.3 features have a look at our GitHub project release page. If you don’t have the Developer Apps yet, download them now here:
[

Also, feel free to leave your feature requests on our GitHub issue tracker. Happy developing with Tabris.js!