Custom Widgets in Tabris.js
August 26, 2015 | 4 min ReadThe 1.2 release of Tabris.js will come with a glimpse of a very powerful new feature: custom widgets. Which problem do they solve? And how do they work? This blog post will provide you with some background and answers.
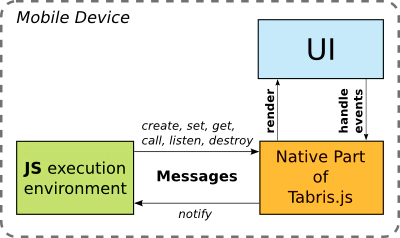
Tabris.js enables you to write JavaScript applications that render a native UI on iOS and Android devices. This requires a JS execution environment on the devices to create, control and finally destroy the native widgets that make up your user interface. As you can see, the widgets go through a lifecycle as your UI changes. In Tabris.js the native widgets are controlled by sending messages back and forth between the JS execution environment and a native part that handles the messages and controls the native UI.
Extendability - today and tomorrow
Tabris.js is already extendable today in two ways: with modules and Cordova plugins. While modules are working only on the JavaScript level, Cordova plugins enable your project to access native functionality of your device.
Until the 1.2 release, the Tabris.js native part supported a fixed set of widgets that you could use out of the box. Cordova plugins could add access to further native functionality not part of Tabris.js itself under certain restrictions.
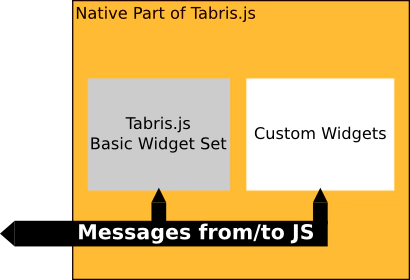
With support for custom widgets, developers are now able to extend the basic widget set of Tabris.js. This enables developers to add support for arbitrary native widgets. It does not matter if these widgets are part of the native iOS and Android system libraries or provided by third-party libraries.
How Custom Widgets work
- Custom widgets consist of two parts: a JavaScript part and a native counterpart. These parts exchange messages. So custom widgets work in the same way as widgets from the Tabris.js basic widget set.
- The JS and the native part of a custom widget come in form of a Cordova Plugin.
The JavaScript part of a custom widget lets you define the name, properties and events of the widget. The native part of a custom widget implements the interaction with native widgets. In particular the native part is responsible for translating messages to get and set properties, calling methods on a widget, destroying a widget, and creating messages to notify the JS execution environment about events triggered by the native widget. In the JavaScript code of your Tabris.js app you can use custom widgets just like any other Tabris.js widget after you included its Cordova plugin into your project.
Examples of Custom Widgets
To give you an idea what the source code and project structure of a custom widget looks like we created two custom widgets. You can find them on GitHub.
Tabris Calendar Widget
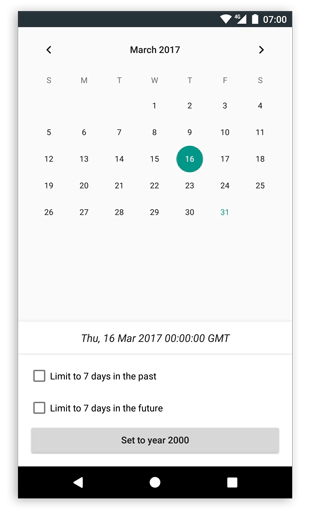
The Tabris.js Calendar Widget contributes a specific native Android UI to show a calendar. It lets the user pick a date from the calendar. The widget currently only supports the Android platform.

Tabris Maps Plugin
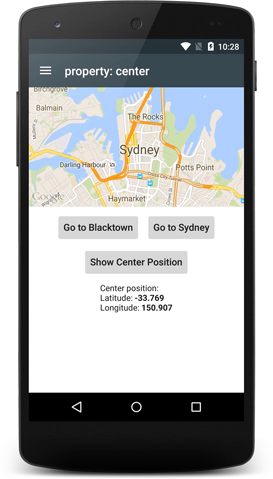
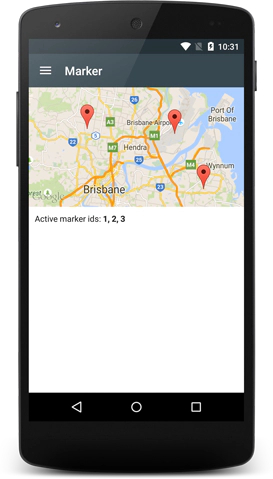
To add support for the native map UIs on iOS and Android we created the Tabris Maps Plugin. It provides a custom widget named ESMap. This custom widget uses the native Apple map library on iOS and the “Google Maps API for Android” on Android as the native counterpart to implement the ESMap widget. The plugin is currently under development. Feel free to request specific features you require by opening issues on GitHub. There is also an example project, which contains a simple Tabris.js app that makes use of the Tabris Maps Plugin. It demonstrates basic features like how you can position the map and place markers.
We are excited about custom widget support in our upcoming 1.2 release of Tabris.js. Even though it will be our first take on the corresponding APIs, we have the impression that custom widget support is already quite useful.
As all the API we are going to provide will be preliminary we are happy to get your feedback to improve it. Please leave a comment on this post or just open an issue on one of the example projects. We’ll be happy to answer your questions.