Tabris.js 1.1 is here
Tabris.js 1.1 for mobile apps with native UIs in JavaScript is here and we are happy to ship an exciting set of new features. These include: Cordova 5 support, new styling options for CollectionView items, consistent material design look across all supported Android devices, and the ability to patch your already published apps. Being able to patch apps after releasing can be an extremely useful feature - to find out why and how to do it, check out Ralf’s post: Patching mobile apps with Tabris.js.
You can now update your existing projects to 1.1.0 - just go back to the project’s package.json and bump the version number.
Cordova 5 support
Update your apps’ config.xml to take advantage of the new Cordova features. Now it is really easy to add plugins as simple plugin elements.
A sample usage looks like this:
...
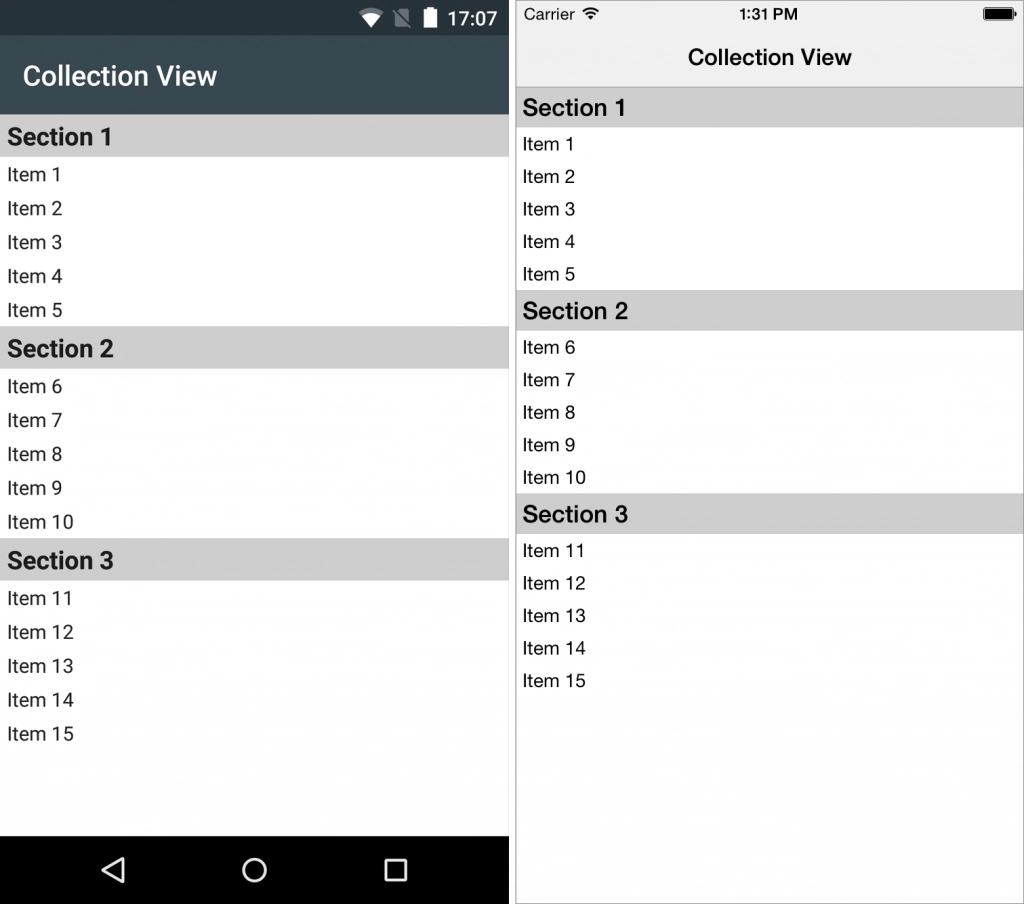
Cell types and heights in CollectionView
Tabris.js now makes it possible to use different types of cells (containing different widgets) for different types of data items in a CollectionView. Also, cells may now have different heights depending on the item. For an example, check out the cell types snippet on your device (you will need the Developer app for iOS or Android.)
Consistent material design look with appcompat
 The Android client now uses the appcompat support library, giving Tabris.js apps a consistent material design look and feel across all supported Android versions. It also adds custom theme support.
The Android client now uses the appcompat support library, giving Tabris.js apps a consistent material design look and feel across all supported Android versions. It also adds custom theme support.
Switch widget
We’ve implemented the Switch widget, which is commonly used for user preferences, settings etc. It has the same API as the CheckBox widget. 
var page = tabris.create("Page", {
title: "Switch Widget",
topLevel: true
});
tabris.create("Switch", {
layoutData: {left: 10, top: 10},
selection: true,
}).on("change:selection", function(Switch, selection) {
this.set("text", selection ? "selected" : "deselected");
}).appendTo(page);
page.open();
For a full list of 1.1 features have a look at our GitHub project release page. If you don’t have the Developer Apps yet, grab them now here:
[

Happy developing with Tabris.js!