Tabris.js Examples - Images
March 10, 2015 | 4 min ReadAt some point every mobile app uses images. Maybe to indicate a button or to show you some cute kitten pictures. Tabris.js supports images in a variety of ways, be it as background images, page icons or inside an ImageView. In this blog post we want to focus on the ImageView as used in the image example.
Check out the other posts in the “Tabris.js Examples” series for more coding examples from Tabris.js Developer App - and to learn how to write your own native mobile apps in JavaScript.
Displaying an image in an ImageView
The simplest way to show an image is to pass a URL to the image property of an ImageView. The path can be local to your app or an absolute HTTP URL.
tabris.create("ImageView", {
image: "path/image.png"
}
This gives you a nice ImageView with the size of the image. But what if you want to indicate the size of the image yourself? In order to provide additional information we pass an object instead of the pure URL to the image property. This image object has to have a property src containing the path. We can also add additional properties like width and height.
image: {src: "path/image.png", width: "300", height: "200"}
By specifying a concrete size of the image we imply that the enclosing ImageView has a size of 300x200.
That works nicely, but we also want to take care of scaling the image on higher resolution displays. Let’s assume we have a display with a density of 2x. To cover the designated area of 300x200 we would now provide an image with double the resolution (600x400). When using the bigger image we need to extend our image object with the target density of the image. Therefore we add the scale property to the image with a value of 2.
image: {src: "path/image.png", scale: 2}
Pro tip: To load the images in the right size for your devices density, use the [tabris.device.scaleFactor](https://tabrisjs.com/documentation/device). Based on the scaleFactor you can adjust your image path and only load images with fitting sizes.
So there are two ways to size an image: set the absolute size or base the size on the original resolution and a provided scale factor.
Setting an image with scaleMode
While these scenarios work fine for when you know the size and aspect ratio of images (like for icons) there are times when you want to have more control over arbitrary sizing inside an ImageView. A good example would be an image gallery where you pull in random images (of kittens) of unknown size and aspect ratio. For such a scenario the ImageView offers scaleMode property. The scaleMode supports the following values:
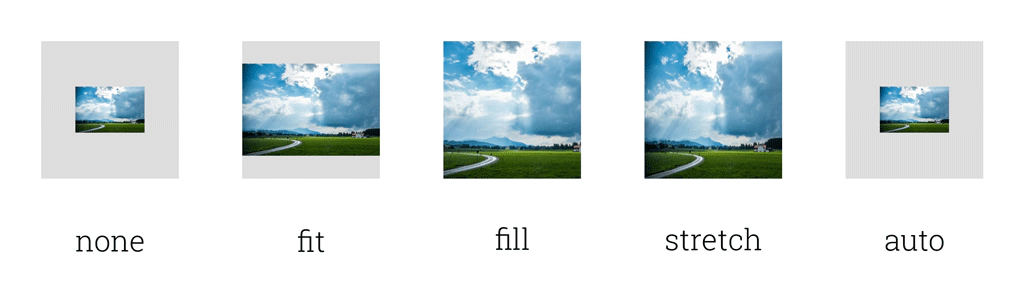
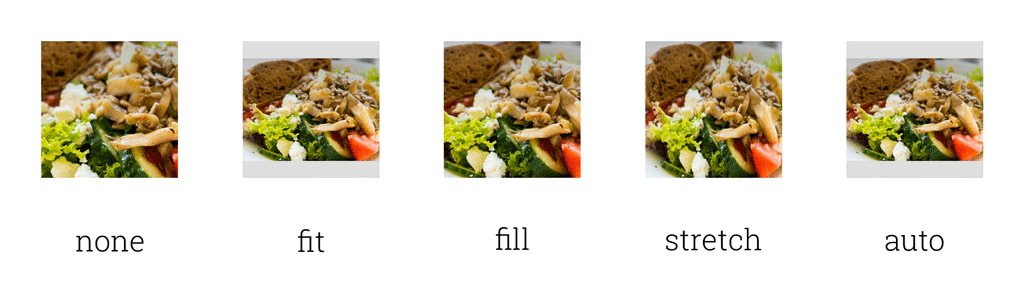
none | Don't change the image size. The image size is handled as given by the image object |
fit | Resize the image to be fully visible inside the ImageView without obscuring any side of the image |
fill | Resize the image to cover the entire ImageView as much as needed |
stretch | Change the image to fully cover the ImageView while possibly distorting the image |
auto | When the image is smaller than the ImageView, do nothing. If large, scale down to behave similar to fit |
The following picture shows how the scaleMode affects an image that is smaller than the available space.
The next picture shows the affect of the scaleMode when the image is larger than the available space.
Wrap up
Showing an image in a Tabris.js app is easy. To get started, simply provide the image URL. If you want absolute control over the size you can specify the image dimension directly, and if you want to be more responsive in regards to the display density, you can provide the scale factor. Finally you can control the sizing of the image inside an ImageView by specifying the scaleMode. That’s all you need to know. :)
Check out the image example on your mobile device in the Tabris.js Developer App:
[

The Developer App is connected to the Scratchpad on the Tabris.js website so you can easily play with the code yourself.
Stay in the loop! Follow @tabrisjs on Twitter.
Here’s the list of “Tabris.js Examples” posts we’ve published so far: