Tabris.js 0.9.2 is here
Tabris.js is a new framework for developing mobile apps in JavaScript. For a general introduction, check out this post: Native Mobile Apps in JavaScript with Tabris.js.
Tabris.js 0.9.2 is out now. Time to get the new npm module and the Tabris.js Cordova platforms. Make sure you are also using the latest version of the Tabris.js Developer App (App Store / Play Store), which lets you test your scripts directly on your iOS or Android device.
Here are some of the new features shipping with 0.9.2:
Dynamic CollectionViews
The CollectionView has new methods to modify the items property. Items can be added and removed using the methods insert and remove. For dynamic CollectionViews, please use these new methods instead of setting the item’s property. When the content of a particular item has changed, the view can be refreshed using the refresh method.
There is also a method reveal that can be used to scroll an item into view.
Check out how we handle the native CollectionView implementations on iOS and Android:
CollectionView - Display Data Sets in Tabris.js
Apply properties to multiple widgets
A new method apply allows to set properties on an entire widget hierarchy. This can be used to re-configure the widgets of a page, e.g. in case of an orientation change (when the user rotates the device vertically or horizontally). It also allows to separate the creation and configuration of widgets. Those characteristics make the apply method a good fit for theming and responsive design.
page.apply({
"#userView": {
message: "Email Address",
keyboard: "email",
layoutData: { top: "30%", left: "25%", right: "25%" }
},
"#passView": {
message: "Password",
layoutData: { top: ["#userView", 10], left: "25%", right: "25%" }
},
...
});
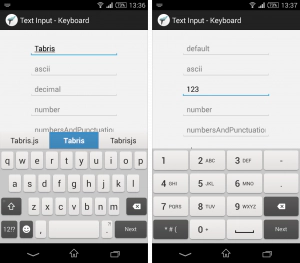
Select keyboard type for TextInput
 Setting the right keyboard type will greatly affect the user experience and accessibility of your app. If collecting user data is important for you, you want to make sure it’s as easy as possible for them to type it in.
Setting the right keyboard type will greatly affect the user experience and accessibility of your app. If collecting user data is important for you, you want to make sure it’s as easy as possible for them to type it in.
Different keyboard types can now be easily configured for TextInput widgets using the keyboard property.
For a full list of 0.9.2 features have a look at our GitHub project release page. And if you don’t have the Tabris.js Developer App yet, now is a good time to get it:
[

Happy scripting, and see you at tabrisjs.com! Follow @tabrisjs on Twitter for the latest updates.