Tabris.js Examples - Local Storage
March 4, 2015 | 3 min ReadWelcome to the third episode of the “Tabris.js Examples” blog post series. In each post we provide some background on one of the coding examples shipped with Tabris.js, our new framework for developing native mobile apps in JavaScript. After we explained a couple of UI elements in the last issue, now let’s take a look at how you can store the acquired data.
For this purpose Tabris.js supports localStorage. It provides a simple persistent key-value store. Keys and values in the store are always strings. The API is part of a couple of W3C standard APIs supported by Tabris.js. Tabris.js has no strict limits for the amount of data you can store in the localStorage, but you should keep values short. The localStorage should not be seen as a replacement for a database! If you want to store larger amounts of data, you could use Cordova plugins for files or plugins supporting more sophisticated storage mechanisms.
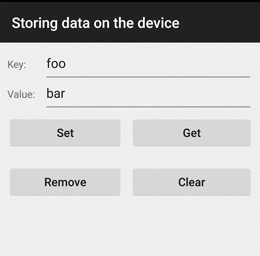
The screenshot on the right gives you the idea of the example. You can enter a key and a value in the TextViews named keyField and valueField. With the set and get buttons you can store the content of the input fields as entries in the localStorage. The remove button removes the key-value pair for the given key and the clear button removes all key-value pairs from the localStorage.
API
The four buttons of the example correspond to the four functions of the localStorage object in Tabris.js. In the following code snippet you will find the calls to these functions as they are used in the callbacks attached to the buttons. You can see how the strings are handed over between the text property of the TextViews and the localStorage. The complete code of the example is available as part of the Tabris.js repository on Github.
...
localStorage.setItem(keyField.get("text"), valueField.get("text"));
...
valueField.set("text", localStorage.getItem(keyField.get("text")));
...
localStorage.removeItem(keyField.get("text"));
...
localStorage.clear();
...
The native implementations of Tabris.js for iOS and Android map these four functions of localStorage to the native concepts for storing persistent data.
Persistence
Persistence means your data is still available when you stop and restart your app. You can observe this feature when you execute the storage example from the Tabris.js Developer App. Store some keys, kill the app, start it again, and the keys and values you stored are still available. Check it out on your mobile device directly from Tabris.js Developer App:
[

As always we encourage you to tinker with the code in the Scratchpad on the Tabris.js website. See you soon for the next episode of Tabris.js Examples! In the meantime, you can follow @tabrisjs on Twitter.
Here’s the list of “Tabris.js Examples” posts we’ve published so far: