Tabris.js Examples – User Input
February 25, 2015 | 4 min ReadWelcome to the second episode of the “Tabris.js Examples” blog post series. In each post we provide some background on coding examples shipped with Tabris.js, our new framework for developing native mobile apps in JavaScript. This time we want to take a look at user input - a fundamental ingredient of most applications. Tabris.js supports a variety of native input widgets you can choose from.
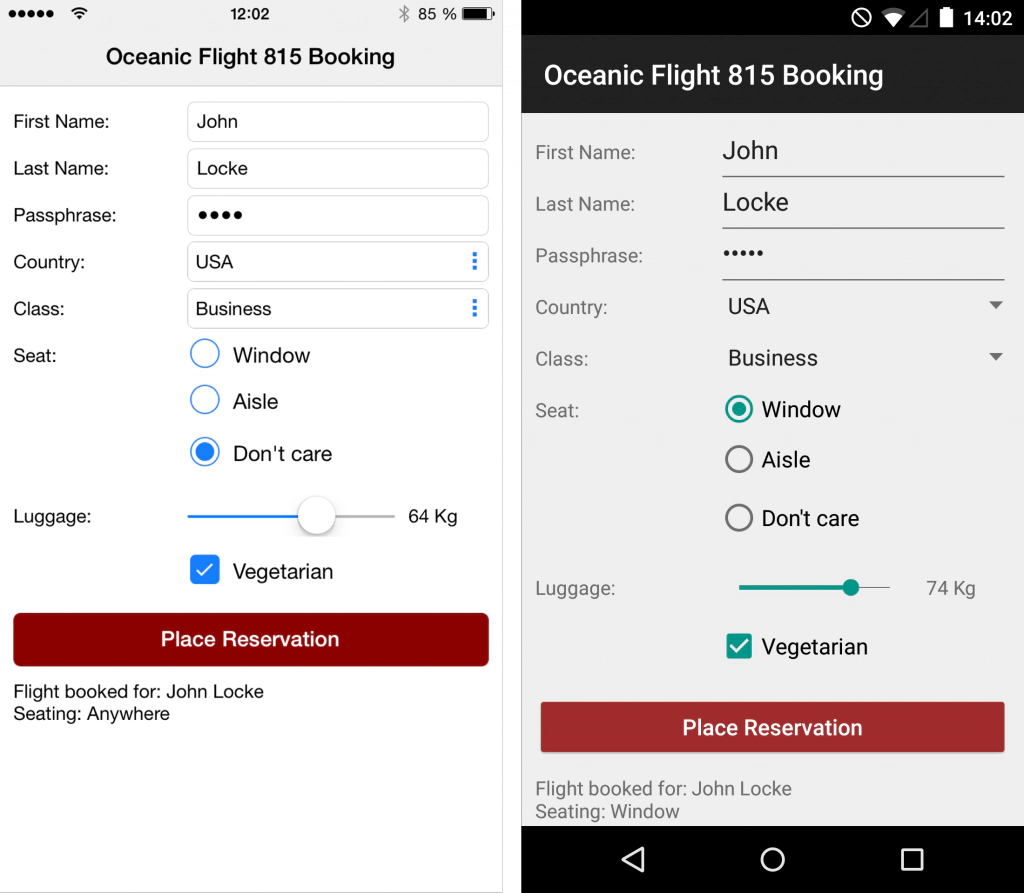
The input example is a mockup of a one-page-app to book a flight. A couple of input widgets take your passenger information and the big red button “submits” your reservation by showing some of the input values as text on the bottom of the page. In the screenshot you can see how Tabris.js renders the example with native widgets on iOS (left) and Android (right).
You can take a look at the complete source on GitHub. In this post we take a closer look at four of the input widgets in this example.
TextInput
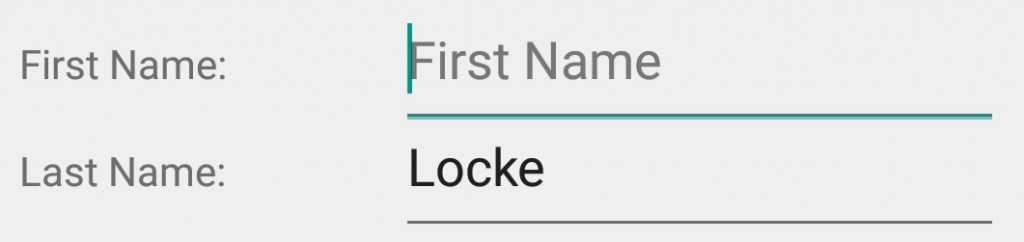
To let the user input the first name, the example uses the TextInput widget in line 14.
var firstNameInput = tabris.create("TextInput", {
layoutData: { ... },
message: "First Name"
}).appendTo(page);
Note how you can use the message property of the TextInput to provide a hint about what kind of input is expected.
The input text is stored in the widget’s property text. When the app prepares a message from the input data after the user clicked the red button, this property is read programmatically and concatenated with the surname as you can see at line 127:
function createName() {
return [firstNameInput.get("text"), lastNameInput.get("text")].join(" ");
}
Picker
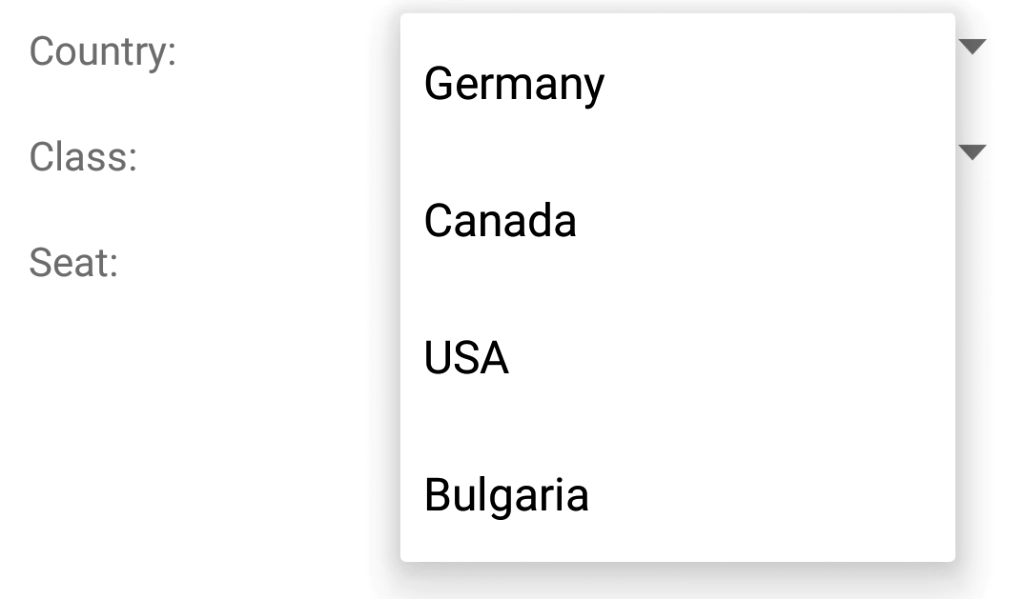
A Picker widget in Tabris.js lets the user choose an item from a fixed set.
The property items takes an array of Strings. The property selectionIndex holds the currently selected index and is observable by the change:selection event. Starting at line 45 you can see how the example creates the Picker to select a country.
tabris.create("Picker", {
layoutData: { ... },
items: ["Germany", "Canada", "USA", "Bulgaria"],
selectionIndex: 0
}).appendTo(page);
You can also just read the selected index programmatically like this:
myPicker.get("selectionIndex");
RadioButton
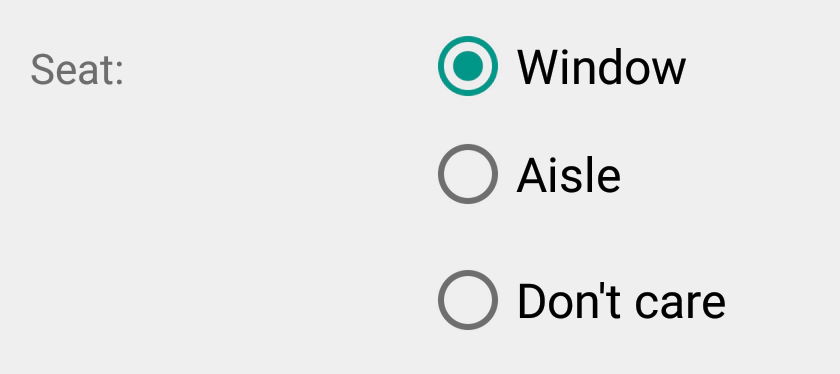
Three RadioButtons let you choose your seating preferences. The three buttons form a group of radio buttons because they are all children of the same parent. When you select a button from the group, all other buttons of that group are automatically deselected.
We just iterate over the buttons in line 133 to find the selected one when we prepare the message for the reservation.
function createSeating() {
var seating = "Anywhere";
[windowButton, aisleButton].forEach(
function(button) {
if (button.get("selection")) {
seating = button.get("text");
}
}
);
return seating;
}
Slider
To indicate the weight of your luggage you can slide the button of a fancy slider.
While you touch and move the button, the property selection of the Slider widget is constantly updated. A listener on the change:selection event tracks these changes and updates the text of the TextView luggageWeight accordingly in line 100.
var luggageWeight = tabris.create("TextView", {
layoutData: { ... },
text: "0 Kg"
}).appendTo(luggagePanel);
tabris.create("Slider", {
layoutData: { ... }
}).on("change:selection", function() {
luggageWeight.set("text", this.get("selection") + " Kg");
}).appendTo(luggagePanel);
You could try to improve the app by including more information in the label that is updated when to red button is pressed. E.g. the weight of your luggage indicated by the slider or your chosen country from the picker.
Experiment with the Code
We highly encourage you to experiment with the source of the input example. This is the best way to really get a grip on Tabris.js and to experience how native widgets feel in JavaScript to you as a programer. The easiest way to do that is to paste any Tabris.js code into your personal Scratchpad, edit it there, and then run it in the Tabris.js Developer app on your mobile device.
Happy tinkering and see you soon for the next episode of Tabris.js Examples! In the meantime, you can follow @tabrisjs on Twitter.
Here’s the list of “Tabris.js Examples” posts we’ve published so far: