Tabris.js 0.9.1 is here
Tabris.js is a new framework to develop mobile apps in JavaScript. For a general introduction, check out this post: Native Mobile Apps in JavaScript with Tabris.js.
Tabris.js 0.9.1 is out now. We’ve also published a compatible version of the Tabris.js Developer App, which lets you test your scripts directly on your iOS or Android device.
[

With 0.9.1, Tabris.js becomes a regular npm module. You will load it in your package.json by adding a standard npm dependency of the applicable Tabris.js version. Also see our previous post about working with npm modules to find out how easy it is to integrate npm modules in your Tabris.js app.
Widget IDs
Starting with 0.9.1, all Tabris.js widgets support a new property “id” that can be set to a custom string.
For example, you can apply an ID to a button:
tabris.create("Button", {
id: "submitButton",
text: "Submit",
...
}).appendTo(page);
Later you can find this button with page.find("#submitButton").
Another option is to use page.children("#submitButton"). The difference is that children() only filters the direct children of a page, while find() searches in all descendants.
In layoutData, you can define a relation to other widgets using the same selector string. E.g.:
layoutData: {left: ["#submitButton", 10], baseline: "#submitButton"}
This means that you can position new widgets relative to others without holding their object reference. Widget IDs allow for accessing widgets without keeping a reference to them in a variable - this enables decoupling.
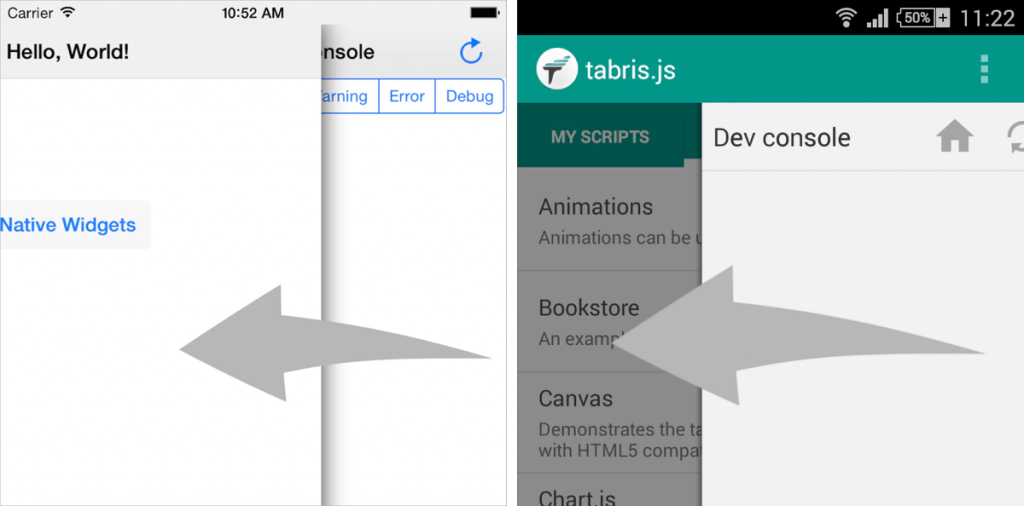
Developer Console integrated in Cordova
The developer console can be used to track log messages, warnings and errors in the running Tabris.js scripts. It provides functionality to filter messages, reload a script and much more. The console can be slid in from the right side of the screen as shown below:
Starting with 0.9.1 it’s possible to activate the developer console using the config.xml preferences. With that you can use the console not only from the Developer App but also integrate it easily in your Cordova app build for testing.
For a full list of 0.9.1 features have a look at our GitHub project release page.
Happy scripting, and see you at tabrisjs.com! Follow @tabrisjs on Twitter to get all the latest updates.