Tabris.js Examples - Hello World!
February 20, 2015 | 3 min ReadWelcome to our new “Tabris.js Examples” blog series. In each post we will take a closer look at one of the coding examples which show the capabilities of Tabris.js, our new framework for developing native mobile apps in JavaScript. You’ve already had the chance to see the examples in action on your phone when using the Tabris.js Developer App which also lets you directly browse their code.
[

This series is meant to give you an idea about the underlying concepts and encourage you to explore the code.
Let’s start with the - obvious - Hello World example.
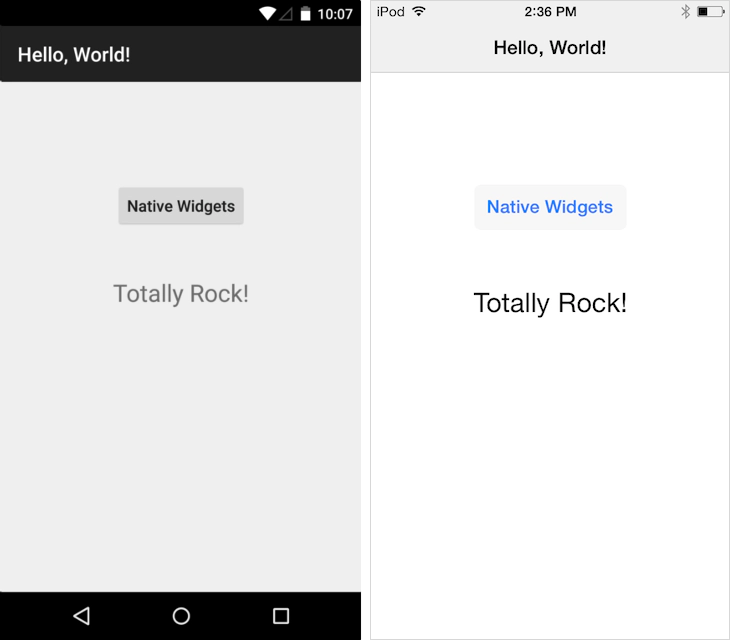
Hello World
var page = tabris.create("Page", {
title: "Hello, World!",
topLevel: true
});
var button = tabris.create("Button", {
text: "Native Widgets",
layoutData: {centerX: 0, top: 100}
}).appendTo(page);
var textView = tabris.create("TextView", {
font: "24px",
layoutData: {
centerX: 0, top: [button, 50]
}
}).appendTo(page);
button.on("selection", function() {
textView.set("text", "Totally Rock!");
});
page.open();
This code creates two native widgets: 1) a button and 2) a label which displays a message when the button is pressed.
Note how easily you create native widgets for Button and TextView with tabris.create(). The position of the widgets on screen can be changed via the layoutData property. While the Button has an absolute position (with regard to the page), the TextView is positioned relative to the button above it. You can learn more about the possibilities of layoutData in Jordi’s latest blog post layouting in Tabris.js. An event listener for the selection event is registered as a simple JavaScript function with button.on(eventName, function).
Trivial at first glance, but there is more to it. Take a closer look at the first section that creates a new page and the last line that opens that page with page.open(). In Tabris.js, a page is always the top-level element in the widget graph. You can find out more about pages and their features in the documentation. The docs also contain links to code snippets that further illustrate the features. In a future post we will cover pages in greater detail.
Tinker with the Code
Hopefully we’ve got you curious and now you want to tinker with the code yourself. Checkout the HelloWorld and the other examples. The easiest way to do that is to paste any Tabris.js code into your personal Scratchpad, edit it there, and then run it in the Tabris.js Developer app on your mobile device.
Happy tinkering and see you soon for the next episode of Tabris.js Examples! In the meantime, you can follow @tabrisjs on Twitter.
Here’s the list of “Tabris.js Examples” posts we’ve published so far: