Native Mobile Apps in JavaScript with Tabris.js
December 19, 2014 | 4 min ReadDeveloping mobile apps in JavaScript / HTML5 holds a great promise. Getting started is easy, Cross Platform is a given and the ecosystem of components and libraries is huge. Still, most apps today are developed using native code or as hybrid apps, combining native code and web technologies. Hybrid apps have emerged out of the need to combine the flexibility of HTML5 and server side content with the power of native UIs. Now you are getting a new option for native UIs on iOS and Android - with no need for switching to Objective-C, Swift or Java: Tabris.js
Let’s take a look at some code:
var page = tabris.create("Page", {
title: "jQuery REST Example",
topLevel: true
});
$.getJSON("https://www.telize.com/geoip", function(json) {
createLabel("The IP address is: " + json.ip);
createLabel("Latitude: " + json.latitude);
createLabel("Longitude: " + json.longitude);
});
function createLabel(labelText) {
tabris.create("Label", {
text: labelText,
layoutData: {left: 10, right: 10, top: [page.children().last(), 10]}
}).appendTo(page);
}
Native Widgets - No WebView
Tabris.js is not only rendering your app with really native widgets. It is much faster than any WebView based system. Here is why:
- Fewer elements in the UI - one hardware accelerated native widget instead of a simulated widget usually consisting of multiple elements.
- Layouting by the mobile OS instead of going back and forth between OS and a custom layout algorithm.
- OS controlled animations of native widgets instead of CSS animations by the mobile browser.
- Ultra fast communication between JavaScript engine and UI when accessing device features instead of weird interception of navigation events in the mobile browser.
To put some meat behind our performance claims:
When using a simple timer you easily get as many invocations of your JavaScript code as the V-Sync of your operating system allows (60fps on Android, 120fps on iOS).
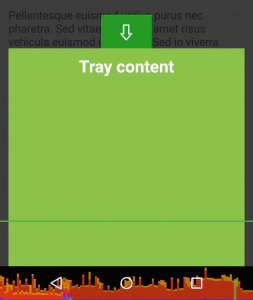
The first image shows the GPU rendering profile for a user controlled interaction - sliding the tray up and down. As the user is moving their touch, several things are happening at the same time: the opacity of an overlay and the transform property of the tray - the translationY - are changed according to the position of the touch. All of this is UI logic written in JavaScript and happening without a significant load on the device.
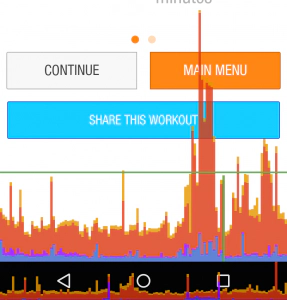
The second image shows the GPU rendering profile for a popular Ionic based Android app during navigation between different pages. The app is pretty responsive and looks really good, but it is consuming a lot more resources. And as the peak that goes over the green horizontal bar indicates, the OS has to drop frames during rendering. While this has not turned into a problem for this particular app, it can become limiting to you, and it has a negative impact on battery life. This is a significant topic for apps that are used in professional environments.
If you are interested in how we achieve this JavaScript performance on Android you should read Ian Bull’s post about J2V8.
Built on JavaScript and Web standards
Obviously there is a broad set of applications that do just fine with HTML5, and if your requirements can be met, it is a great way to go. Tabris.js will let you go beyond. And it will allow you to employ your JavaScript knowledge. And lots of existing JavaScript libraries. Tabris.js implements many standard Web APIs like XMLHttpRequest, Canvas, WebStorage and more. We are working hard to make Tabris.js feel home for any seasoned JavaScript developer. In the upcoming weeks we will shed some more light on those topics in our Top 5 tabris.js blog posts.
Benefits
Here is what you get: apps that…
- do not just look great, but are also great to use.
- make the user feel at home because they employ the native look and feel of the user’s mobile platform.
- can be extended with any kind of native functionality if you need it.
- can be implemented entirely in JavaScript, with common web APIs (sorry, no DOM)
Every time I see tabris.js in action on my phone I get excited - for quite some time now. If you want to explore the addiction potential for yourself - tabris.js developer app is available on App Store / Play Store - and it is free.
P.S: You need to be invited to start writing your own native JavaScript apps. P.P.S: Those of you knowing SWT will recognize quite a few APIs.