Dr. Jonas Helming is CEO of EclipseSource as well as consultant, trainer and software engineer. His focus is on web-based tools, IDEs, and tailored AI assistance in tools …
EMF Forms 1.4.0 Feature #2: New View Model Elements
October 23, 2014 | 2 min ReadIn this blog series, I describe the five most notable new features of EMF Forms 1.4.0. EMF Forms is a framework to efficiently develop form-based UIs based on a given data model. Please refer to this tutorial for an introduction to EMF Forms and to this post for an overview of the series.
As notable feature number two in EMF Forms 1.4.0, I pick the new view model elements introduced in EMF Forms 1.4.0: Stack Layout and View Proxy.
A stack layout allows you to define an area within the form-based UI that can show alternative content depending on the current state of the domain model. Therefore, a stack layout is bound to a certain domain value, e.g., an enumeration or a boolean value. In the following example, we bind the stack layout to the enumeration “Gender”.
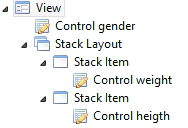
As shown in the following screenshot, a stack layout contains an arbitrary number of stack items. Each of those stack items is bound to a concrete value of the attribute that the stack layout is bound to. In this example, the first item is bound to “Male”, the second item is bound to “Female”. Both stack item can contain arbitrary elements; in this simple example, they both contain only one control.
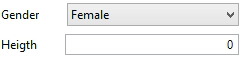
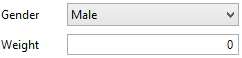
The EMF Forms renderer will create an area that shows only the stack item bound to the current value (as shown in the following screenshots). Of course, stack items can also contain more complex layouts instead of only one control.