Dr. Jonas Helming is CEO of EclipseSource as well as consultant, trainer and software engineer. His focus is on web-based tools, IDEs, and tailored AI assistance in tools …
EMF Forms 1.4.0 Feature #3: Styling Capabilities
October 16, 2014 | 3 min ReadIn this blog series, I describe the five most notable new features of EMF Forms 1.4.0. EMF Forms is a framework to efficiently develop form-based UIs based on a given data model. Please refer to this tutorial for an introduction to EMF Forms and to this post for an overview of the series.
As notable feature number three in EMF Forms 1.4.0, I pick the new template model and its styling capabilities. EMF Forms ships with default renderers for all view model elements. These provide a good starting base, but in many cases, projects want to adapt the way view model elements are rendered. EMF Forms supports this; renderers can be adapted and replaced. However, there are some small required adaptations that are frequently necessary in projects. An example of such a adaptation is the background color of a control or the font of a label. With EMF Forms 1.4.0, these properties can be configured without the implementation of a custom renderer, more precisely, the parameters can be set with the existing renderers of EMF Forms.
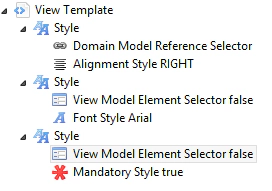
In the view model itself, the setting of renderer parameters is done in a simple model called “Template Model”. There is a clear separation between the template model and the view model. View models describe the logic structure of the UI and are independent from the rendering. Template models set concrete values for the rendering, e.g., font sizes or colors.Template models are therefore very similar to CSS styles. Like CSS, a style always consists of a selector and a number of style properties. The selector determines for which elements in the UI the style is applicable. There are currently two supported types of selectors in EMF Forms. A “View Model Element Selector” defines a certain view model element that the style should be applied to, e.g., “Control”, “Group” or “Label”. Additionally, the selector can rely on the properties of a view model element, e.g., it could only apply for read-only view model elements. The second selector “Domain Model Reference Selector” binds a style to a specific attribute of the domain model, e.g., the firstName attribute of the class User.
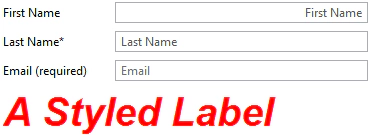
After defining the selector, an arbitrary number of style properties can be added to a style. All of them will apply to the elements determined by the selector. The following screenshot shows the result of a styled UI. The first text control has the “alignment right”, the third has a different “Mandatory maker” and the label has adapted font, size and color. Please find more information how to use template models in EMF Forms in this tutorial.