Tabris 1.4 is here!
 On March 10th we released Tabris 1.3 and it was a huge success. After 3 months of hard work we are ready to ship Tabris 1.4 today. The 1.4 release marks our biggest release so far. We have plenty of new features and several improvements. With this post we want to show you the highlights.
On March 10th we released Tabris 1.3 and it was a huge success. After 3 months of hard work we are ready to ship Tabris 1.4 today. The 1.4 release marks our biggest release so far. We have plenty of new features and several improvements. With this post we want to show you the highlights.
UI Tracking
![]() One of the Killer-Features is a tracking API for the Tabris UI framework. The API comes with a ready-to-use Google Analytics and Piwik integration. All you need to do is set your tracking ID and activate it. In your code this might look like this:
One of the Killer-Features is a tracking API for the Tabris UI framework. The API comes with a ready-to-use Google Analytics and Piwik integration. All you need to do is set your tracking ID and activate it. In your code this might look like this:
...
UIConfiguration configuration = new UIConfiguration();
Tracking tracking = new Tracking( new GoogleAnalyticsTracker( "YOUR_TRACKING_ID", "Your App Name" ) );
tracking.attach( configuration );
...
Besides automatic UI tracking you can also track ecommerce and custom events. You can find a detailed step-by-step guide in the Tabris 1.4 developer guide.
Native Dialogs
Creating a dialog has never been a big problem in Tabris but until now it lacked the visual fidelity to what mobile users were used to on their respective platform. The discrepancy originates from the fact that a dialog is a normal shell with standard buttons, created with regular SWT widgets on the server side. On mobile devices a system dialog is usually rendered with a native appearance and not with standard buttons. With the newly introduced ClientDialog you are able to make use of these native dialogs right from within Tabris as you can see in the screenshot below.
The API is very simple as you merely instantiate the ClientDialog, set a text and register listeners for your buttons. The following snippet shows how to create a simple dialog:
ClientDialog clientDialog = new ClientDialog();
clientDialog.setMessage( "A simple dialog." );
clientDialog.setButton( ButtonType.OK, "Confirm", new Listener() {
@Override
public void handleEvent( Event event ) {
resultLabel.setText( "Confirmed" );
}
});
clientDialog.open();
Pull to Refresh

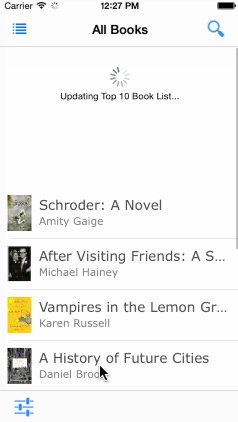
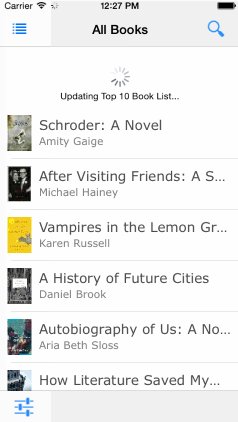
One of the most commonly used patterns in mobile apps is Pull to Refresh. The mechanics of this feature are simple and have already become a standard for mobile users: pull the user interface down to force the app to refresh its current view.
In Tabris you can enable this for a Tree/Table with the following snippet:
...
Tree tree = new Tree( shell, SWT.BORDER );
RefreshHandler handler = new RefreshHandler();
handler.setMessage( "Fetching new Data..." );
handler.addRefreshListener( new RefreshListener() {
@Override
public void refresh() {
// fetch new data and update the tree here...
}
} );
Widgets.onTree( tree ).setRefreshHandler( handler );
...
But in some cases you want to use Pull to Refresh to update a UI which does not consist of a Tree. In that case we also provide you the RefreshComposite. It is used like any other Composite with the addition of a message property and RefreshListener…
...
RefreshComposite composite = new RefreshComposite( shell, SWT.NONE );
composite.setMessage( "Fetching new Data..." );
composite.addRefreshListener( new RefreshListener() {
@Override
public void refresh() {
// fetch new data and update the UI here...
}
} );
...
Print Support
A Tabris client makes use of its platform specific approach to printing, which means that printing feels as natural as expected. On iOS we use AirPrint to discover and print to any AirPrint compatible printer, whereas on Android we use the Android printing framework to support a wide variety of printers. Issuing a print job will open a native print dialog, where you can further configure printing options and confirm your print intent.
Markup
Markup support is available in RAP since version 1.5 milestone 6. Now we will get it into Tabris, too. It comes in very handy if you want to pimp the styling of any (non-editable) text widget. Using markup can significantly improve your UI by drawing attention to the important bits of information. We added support for markup in Label, List, Table and Tree. One example how to use it looks like this:
label = new Label();
label.setData( RWT.MARKUP_ENABLED, Boolean.TRUE );
label.setText("regular bold italic");
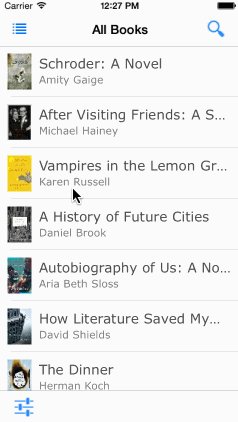
Spinning Progressbar Indicator
A ProgressBar can be configured to be indeterminate, which puts it in a never-ending activity mode. On iOS, indeterminate progress is always shown with a spinning indicator. The Android client uses a bar-like visualization for that state but it is also very common to see a spinning indicator for a long running operation. In Tabris 1.4, we added a little bit of API to enable that behavior.
To Activate the spinning ProgressBar all you have to do is to use the Widgets API:
Widgets.onProgressBar( progressBar ).useSpinningIndicator( true );
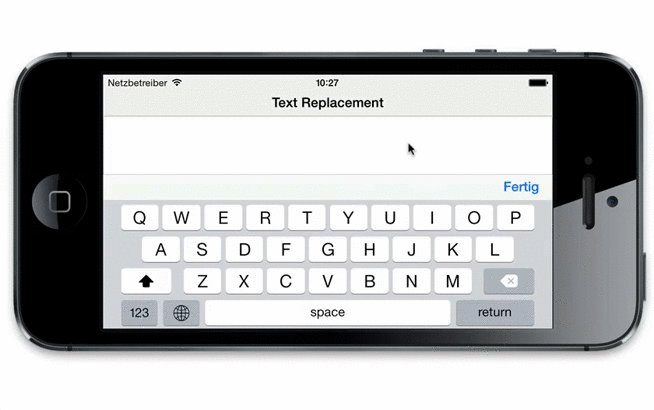
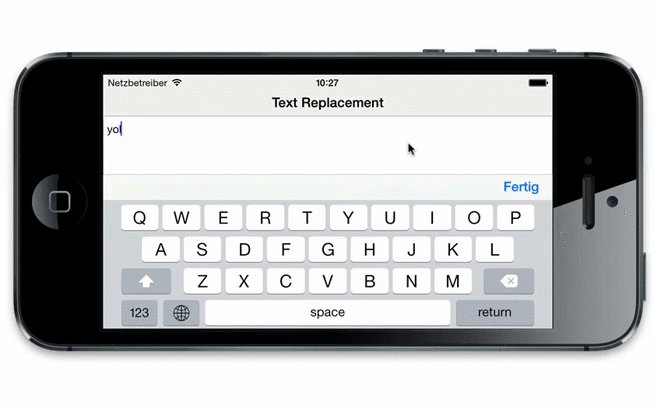
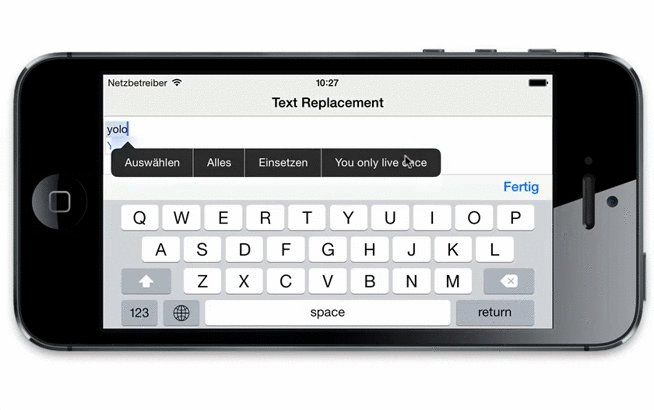
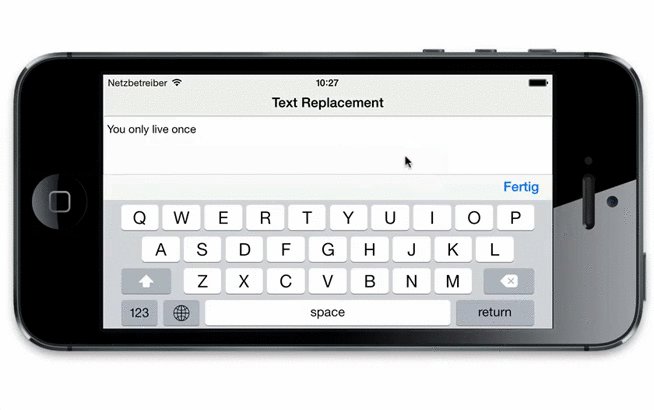
Text Replacement
Typing on mobile devices is not as efficient as on desktop computers because of the lack of hardware keyboards. You can increase the efficiency by defining shortcuts within your mobile OS that will be replaced while you are typing. E.g. you can define “yolo” as a shortcut that will be replaced with “You only live once” when you type it. With Tabris 1.4 you can define shortcuts on a “per text field” level. This means you have very fine control over your shortcuts and UI controls. The code you need to write to define shortcuts is using our Widget enhancements mechanism. A simple example looks like this:
TextReplacementData data = new TextReplacementData();
data.put( "yolo", "You only live once" );
data.put( "hodor", "hodor hodor hodor" );
data.put( "lol", "laughing out loud" );
Widgets.onText( text ).setTextReplacement( data );
The first thing you need to define is the TextReplacementData. Basically this is a key-value map. With the Widgets.onText API you can set it on a text field. After that, the client behaves like in the screenshot below.
Auto Correct/Capitalize
Text fields are heavily used in a mobile app. Some platforms provide capabilities to manipulate the text you type with auto correction. You can enable/disable auto correction by calling Widgets.onText( text ).setAutoCorrectionEnabled( true/false ). You also have the option to disable/enable auto capitalization by invoking Widgets.onText( text ).setAutoCapitalizationEnabled( true/false ).
Open With
Many apps can be opened with set parameters that change the way the application behaves. With the 1.4 release you can pass URL parameters to your app’s URL and the parameters will be sent to the server. You can fetch the URL by calling RWT.getClient().getService( App.class ).getOpenUrl();.
Adoption of RAP 2.3
Tabris 1.4 ships also the RAP 2.3 release from Eclipse Luna. As a nice side effect you can also use all the cool features from RAP 2.3. Read the New & Noteworthy for RAP 2.3 to see what’s new.
Next up
For more in-depth information, visit our Tabris website. If there is a feature missing, you have questions or ideas for future releases, head over to our Tabris GitHub Issues page.