Even fancier RAP Tables with Templates & native CSS
June 20, 2014 | 2 min ReadIn RAP 2.2 we introduced the Row Templates feature, which allows you to layout the cells of table rows in different ways than just in columns. In RAP 2.3 we improve on this a bit by allowing not just absolute (pixel) but also percentage values for positioning. However, another cool feature that isn’t documented (because it’s considered experimental) is that you can now style your cells with native CSS.
Let me explain: Each cell in a template can be given a name. This string is meant to identify which cell was clicked in an selection event, but as of RAP 2.3 it is also used as an HTML “class” attribute. This means that you can address the cell element using a central CSS rule.
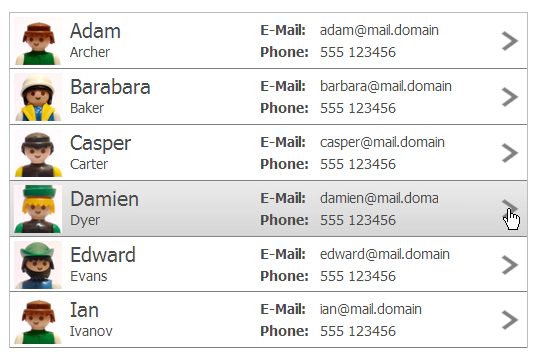
A pretty neat and simple way to use this feature is to display some cells only when the row is hovered. If, for example, you have a clickable icon on the right side of each row, it would normally look like this:
ImageCell arrow = new ImageCell( this );
// [...layout, image, etc...]
arrow.setName( "arrow" );
arrow.setSelectable( true );
Now we add a little bit of CSS:
.arrow {
visibility: hidden;
}
div:hover > .arrow {
visibility: visible;
}
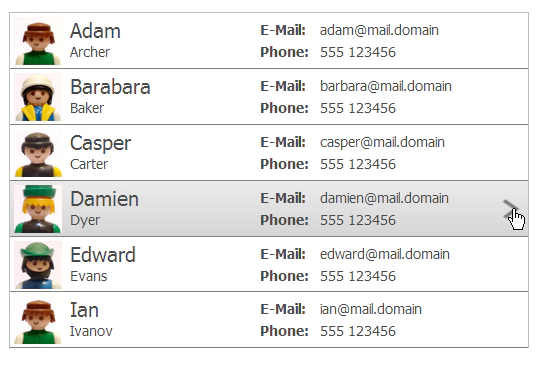
And the result is this:
This feature is considered experimental because getting the CSS into the browser isn’t entirely straight-forward. As you may know, RAP has a theming system based on CSS, but this isn’t “real” native browser CSS. The files are parsed and applied partly on the server and partly on the client using JavaScript. While this ensures that your CSS will look the same on all browsers, it also limits you to a few properties per widget and cannot be used to style HTML elements based on their id or class attributes. (However, we hope to eventually change this so that the theming CSS is actually applied using HTML classes.)
So to get the above CSS rules into the browser you need a little workaround: RAP lets you add some HTML to the application’s document head and/or body. (Use either the ApplicationConfiguration or Branding API for this.) This also lets you add <style> tags to either load your CSS from an external file or inline it like this: