Dr. Jonas Helming is CEO of EclipseSource as well as consultant, trainer and software engineer. His focus is on web-based tools, IDEs, and tailored AI assistance in tools …
EMF Forms Joins the Eclipse Release Train!
June 18, 2014 | 12 min ReadWe are happy to announce that EMF Forms (and the parent project EMF Client Platform) joins the Eclipse Luna release train and will be available as part of the Eclipse Modeling Tools package. As we are new on board, I would like to introduce EMF Forms a bit, especially the new IDE tooling, which is introduced with the new 1.3.0 release.
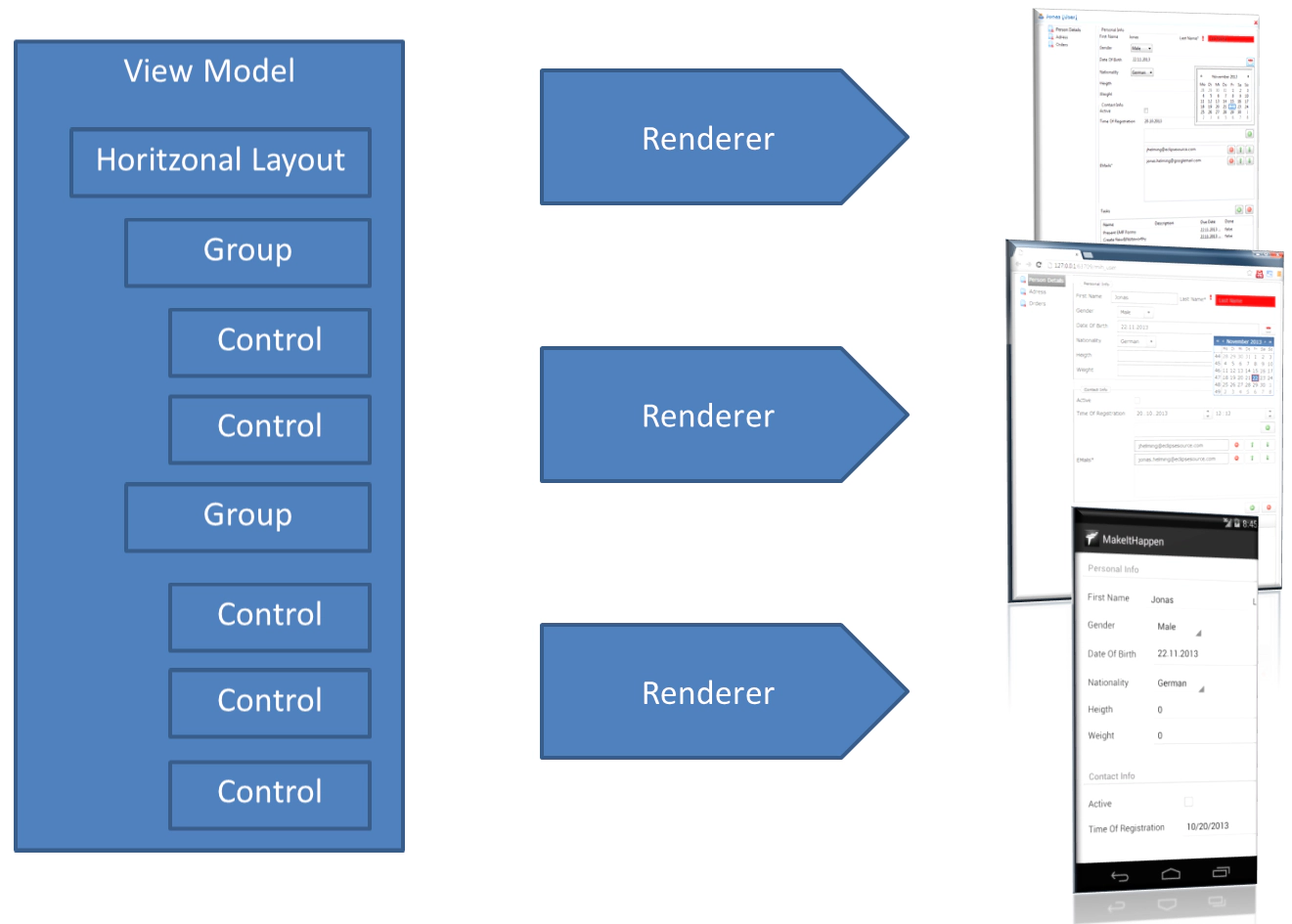
EMF Forms is a framework to efficiently develop form-based UIs based on a given data model. Instead of manually coding these in SWT, JavaFX or a web framework, the UI is described in a simple view model. This view model is then interpreted by an adaptable and exchangeable rendering component. This even allows you to render the same UI using different UI technologies. The approach is very similar to the e4 Application model, but instead of the workbench layout, EMF Forms view models describe the content of the views. It therefore perfectly combines with e4 (but also with 3.x). Please see this tutorial for a comparison between manual UI programming and the approach of EMF Forms. Please see this blog post for a more detailed description of EMF Forms. 
IDE Tooling
The most prominent new feature for the Eclipse Luna release is the new IDE integration for view models. View models describe the form-based UI of data entities, which should be displayed and modified in an application. During runtime, the rendering component of EMF Forms translates these view models into the actual UI. View models are EMF models and are deployed as XMI files in extra bundles along with the application. Every view model describes the form-based UI of one entity and optionally some sub-entities.
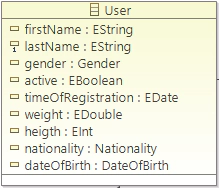
In the past, developers needed to start a dedicated application to create and modify view models. In Eclipse Luna, view models can be created and edited directly within the IDE. In the following, we use an example for a domain model, i.e., the data model containing the entities, we want to display in a form-based UI. The example is called “Make it Happen!” and is the data model of a simple task management application. In the following, we will mainly focus on the data entity “User” and demonstrate how to use the new tooling to create a form-based UI for it.
The complete “Make it Happen!” example contains two more entities, Tasks (which can be assigned to users) and UserGroups.
If you want to use this model to try out EMF Forms, the Luna release allows you to import it directly as source code into your workspace (New => Example => EMF Forms => Make it Happen: example model). Of course, you can also try the new tooling with your own EMF model.
To create a new view model, you can use the “New Wizard” in the Eclipse IDE, too. Alternatively, there is a shortcut. To create a view model for a certain entity, you can right-click on the Ecore file defining the entity and select either:
Create new view model: Creates a new view model into an existing bundle
Create new view model project: Creates a new view model and a bundle containing it (view models are ideally deployed in separate bundles)
In the example model, the Ecore is located here: “org.eclipse.emf.ecp.makeithappen.model/model/task.ecore”
Subsequently, the wizard allows you to select for which entity a view model shall be created (e.g., “User”) and whether the view model should also be filled with a sample UI (displaying all attributes of an entity).
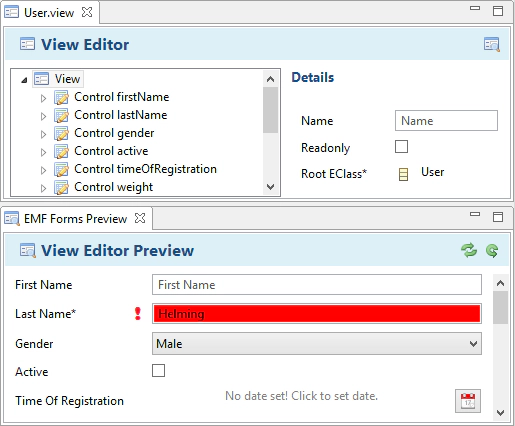
The created view model is now opened by the new View Model Editor. It works very similarly to other Eclipse Editor. On the left site, a hierachy of the current model is shown as a tree. New elements can be created by right-clicking on the parent element and the hierarchy can be changed using drag and drop. When selecting an element in the tree, its properties are shown on the right side. The View Model Editor also provides a preview, which can be opened with the button on the top right of the editor. The preview shows the result of the current view model rendered in SWT. It is a very useful tool to check the form-based UI without needing to start a full application. When the view model is changed, the preview needs to be updated (green arrow to the top right of the preview). Alternatively the preview can be set to auto-update.
The initial view model contains only two types of view model elements. The root element of a view model is always a “view”. It defines the UI of the entity type of the domain model described by the view model. Contained in the view, there are controls. Controls map to attributes of the underlying domain entity. Controls are rendered as widgets showing the content of attributes and allowing modification, e.g., a text field for a string attribute. The widget is created by the associated control renderer. EMF Forms ships out-of-the-box with a control renderer for all basic data types. Custom widgets can be used in the form-based UI, too, by extending or replacing the control renderer.
The initial view model created by the wizard contains exactly one control per attribute of the underlying domain model, more precisely, of the entity “User”. It is therefore a good base to refine the layout of the user view. On the left side of the view model editor, you can see the view model displayed as a tree. By right-clicking a parent element, you can add new elements to it. Existing elements can be moved using drag and drop. In general, there are two different types of elements. Container elements, e.g., the view itself or a group, can contain other elements as children. Thereby, a hierarchy is defined that will be translated into a layout by the renderers.
The second type of element is a control that specifies the widgets displayed within this layout. The easiest way to create new controls is to right-click a container element you want to create controls in (e.g., the view itself) and select “Generate Controls”. A wizard allows you to select which attributes you want to create controls for.
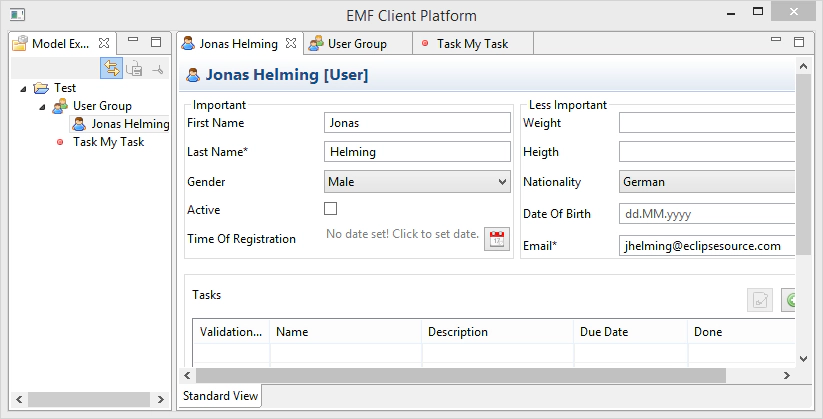
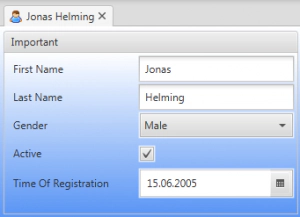
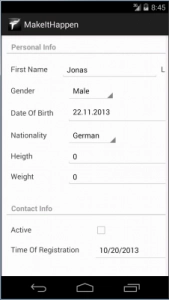
The following screenshot shows an example for a refined layout. The view contains a “HorizontalLayout”, which arranges its children horizontally. Within this layout, we defined two groups, “Important” and “LessImportant”. The groups contain the controls. The controls can either be moved from the initial location (the view) or be generated directly in the groups (“Generate Controls”). The screenshot also shows the preview with the resulting layout.
The screenshot also shows a table directly below the two groups. This table shows a list of tasks (another entity of the “Make it Happen!” example model) that are assigned to the user.
This table is also described within the view model. The element TableControl defines which sub-elements or referenced elements of the entity User should be displayed in the table, e.g., the tasks in this example. It also defines which columns shall be displayed, in this case “Name”, “Description”, “Due Date” and “Done”. Tables are used very often. For the 1.3.0 release, we extended the table implementations with many new features such as the ability to configure whether entries inline are edited or appear in a separate dialog. More information on tables and other available view model elements can be found in this tutorial.
Embedding EMF Forms
The form-based UIs created by EMF Forms can now be embedded anywhere within an existing application. When using the SWT renderer, the following line of code will create a fully functional form-based UI for a domain entity. The first parameter is the parent SWT composite the view should be rendered on. The second parameter is the entity object that should be displayed in this UI, e.g., an instance of the class user. The view model is by default retrieved from a registry based on the type. Alternatively, you can pass it to the renderer explicitly.
ECPSWTViewRenderer.INSTANCE.render(Composite parent, EObject domainObject);
If you do not have your own application yet but still want to try out the result of EMF Forms, the EMF Client Platform ships with a demo application already embedding EMF Forms as an editor, as shown in the following screenshot. The demo application also supports features such as creating elements or storing them on a server. Please find a description of how to start this demo application in this tutorial. With the new Luna release, this demo application is also available as a native e4 application. Therefore, EMF Forms is fully compatible with e4. Additionally, since release 1.2.0, EMF Forms also fully supports building applications with the Remote Application Platform (RAP), and is therefore also available for Web and mobile applications.
More elements?
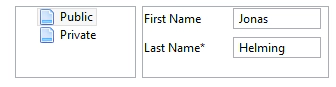
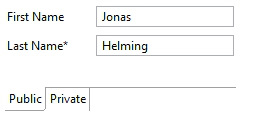
The Luna release also introduces a couple of new view model elements to cover typical requirements for more complex form-based UIs. For example, if there are a large number of attributes to be displayed, the controls must often be separated over several pages in the UI. For this, EMF Forms offers “Categorizations”. Categorizations are sub-parts of the UI, and every category contains a dedicated layout and a number of attributes. Based on the configuration, categories are rendered as Tabs, as a master detail view or even as both.


If you do not want to display only one root element in a form-based UI, EMF Forms offers two options. Values of sub-elements can be embedded as controls or the hierarchy of an element can be shown in a tree master detail view, allowing you to create sub-elements and browse through the tree. This element of EMF Forms is used in the view model editor itself and can be seen in the previous screenshot in the section IDE Tooling
Besides layout elements, form-based UIs often require you to set the visibility or enablement of certain parts of the UI based on some rules. For example, the visibility of a text field could depend on a value set previously in a drop-down box. These kinds of rules can also be expressed within the view model and will be interpreted by the renderer.
EMF Forms supports even more elements. The growing list can be found in this tutorial. If you find something missing, we do provide the extension of EMF Forms as a service as well as development support for your team.
Adaptations and extensions
EMF Forms ships with default view model elements and renderers. However, in many cases, a project wants to adapt the way a view is described or rendered. Therefore, EMF Forms supports many ways of being extended and adapted. A very common use case is the adaptation or replacement of renderers. In so doing, you can influence how certain view model elements are rendered in the form-based UI. For example, by adding new control renderers, you can add custom widgets to the existing UI, e.g., a text field supporting auto-completion.
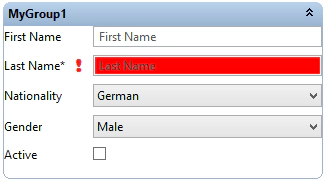
The renderer of layout elements can also be extended or replaced. The following code example implements a renderer for the view model element group. While the default renderer uses a SWT group, this example uses a PGroup (Nebula Project).
public class PGroupRenderer extends ContainerSWTRenderer {
@Override
protected Composite getComposite(Composite parent) {
parent.setBackgroundMode(SWT.INHERIT_FORCE);
PGroup group = new PGroup(parent, SWT.SMOOTH);
if (getVElement().getName() != null) {
group.setText(getVElement().getName());
}
return group;
}
}
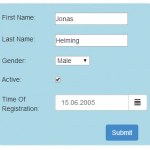
When adding this custom renderer, a group will be rendered as shown in the following screenshot.
The IDE Tooling in Luna allows you to import two example bundles containing custom renderers as sources into your workspace ( New => Example => EMF Forms). These renderers can be used as a template for the implementation of own renderers.
In addition to the adaptation of renders, even the view model itself can be extended by new elements. The goal is to find the best fitting concepts to describe a UI as concise and understandable as possible. For your own view model elements, a renderer has to be implemented, too.
There are many more ways to extend EMF Forms, please refer to our documentation. If you have open questions about EMF Forms or need help to extend it, we provide training and development support for these purposes.
More Renderer capabilities
The active development of EMF Forms will be continued in several areas. For example, the team is working on a JavaFX renderer to translate a view model into the Swing successor instead of SWT. So just by exchanging the renderer, you will be able to switch all your form-based UIs to a new UI Toolkit. Besides JavaFX, we are currently also working on adding EMF Forms to the mobile framework Tabris to enable form-based UIs even on smartphones and tablets. Tabris has a SWT compatible UI, however, different screen sizes require some adaptations. Finally, we have started to implement a pure web version of EMF Forms using native Web technologies such as JSON, HTML5, JavaScript and AngularJS to render the forms.


Conclusion
The Luna release of EMF Forms mainly delivers new tooling to create and modify view models directly within the Eclipse IDE. Additionally, the available view model elements have been extended and the rendering architecture has been improved, making it even simpler than before to extend the framework. Even more features are in the pipeline. Since version 1.2.0, EMF Forms has supported the capability to influence the look of UI elements using a second model (similar to CSS). We are working on supporting this model with the IDE tooling in the future.
As with every open source project, we are always interested in any feedback. Only by getting new ideas, Bug Reports or feature request, can we continuously improve the framework. If you are missing anything, please do not hesitate to report a bug, ask a question in the newsgroup or contact us.
If you need support with embedding EMF Forms into your application, if you are interested in an evaluation or you want to adapt the framework to your needs, we provide development support and training for these purposes.
Please visit this site to learn more about other EMF Forms features.
Please visit this site to learn more about other ECP features.