Tabris 1.4 Preview: Client Dialogs
June 12, 2014 | 2 min ReadWith the Tabris 1.4 release approaching fast, we’d like to preview another nice addition to Tabris: the client side dialog.
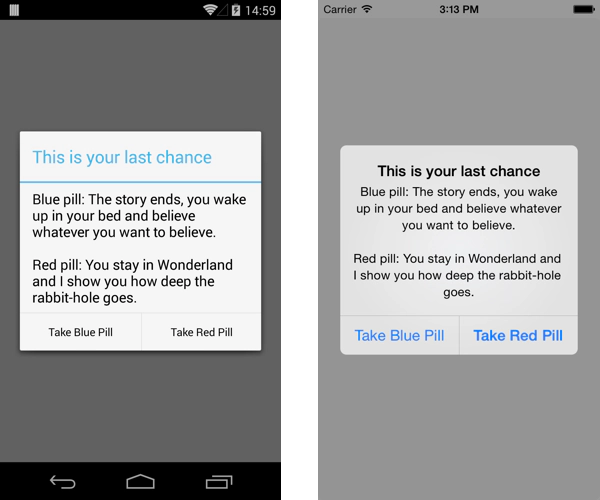
Creating a dialog has never been a big problem in Tabris but until now it lacked the visual fidelity to what mobile users were used to on their respective platform. The discrepancy originates from the fact that a dialog is a normal shell with standard buttons, created with regular SWT widgets on the server side. On mobile devices a system dialog is usually rendered with a native appearance and not with standard buttons. With the newly introduced ClientDialog you are able to make use of these native dialogs right from within Tabris as you can see in the screenshot below.
The API is very simple as you merely instantiate the ClientDialog, set a text and register listeners for your buttons. The following snippet shows how to create a simple dialog:
ClientDialog clientDialog = new ClientDialog();
clientDialog.setMessage( "A simple dialog." );
clientDialog.setButton( ButtonType.OK, "Confirm", new Listener() {
@Override
public void handleEvent( Event event ) {
resultLabel.setText( "Confirmed" );
}
});
clientDialog.open();
There is a lot more to come in Tabris 1.4 so stay tuned for the final release at the end of the month.
Please Note: The feature described above is a preview of the upcoming Tabris 1.4 features. Tabris 1.4 will be available on June 26th 2014. If you want to try it out before the release just send us a quick request.