Tabris 1.4 Preview: Pull to Refresh
We are working at full steam on the new features for Tabris 1.4 which we will release on June 26th.
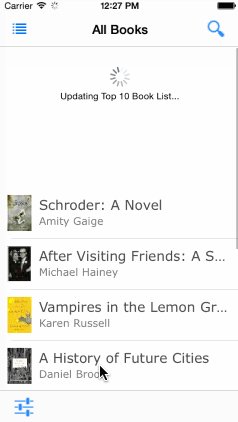
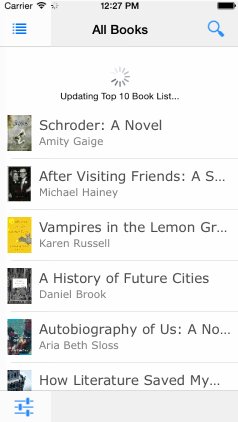
One of those features is Pull to Refresh. The mechanics of this feature are simple and have already become a standard for mobile users: Pull the user interface down to force the app to refresh its current view.

In Tabris you can enable this for a Tree/Table with the following snippet:
...
Tree tree = new Tree( shell, SWT.BORDER );
RefreshHandler handler = new RefreshHandler();
handler.setMessage( "Fetching new Data..." );
handler.addRefreshListener( new RefreshListener() {
@Override
public void refresh() {
// fetch new data and update the tree here...
}
} );
Widgets.onTree( tree ).setRefreshHandler( handler );
...
But in some cases you want to use Pull to Refresh to update a UI which does not consist of a Tree. In that case we also provide you the RefreshComposite. It is used like any other Composite with the addition of a message property and RefreshListener…
...
RefreshComposite composite = new RefreshComposite( shell, SWT.NONE );
composite.setMessage( "Fetching new Data..." );
composite.addRefreshListener( new RefreshListener() {
@Override
public void refresh() {
// fetch new data and update the UI here...
}
} );
...
Please Note: The feature described above is a preview of the upcoming Tabris 1.4 features. Tabris 1.4 will be available on June 26th 2014. If you want to try it out before the release just send us a quick request.