Dr. Jonas Helming is CEO of EclipseSource as well as consultant, trainer and software engineer. His focus is on web-based tools, IDEs, and tailored AI assistance in tools …
Introducing EMF Forms
March 12, 2014 | 4 min ReadIn this blog post I would like to officially introduce a framework called EMF Forms, which will be part of the upcoming Luna release, too. The purpose of the framework is to ease the development and layout definition of form-based UIs that allow browsing, creation and data entry. EMF Forms also includes typical features of a form-based UI such as validation and rule-based visibilities of certain attributes.
EMF Forms has already been applied in several industrial projects. Until now, it has always been hidden in the container project EMF Client Platform. However, EMF Forms is independent of EMF Client Platform, it just integrates well into the frame of ECP. For ECP Release 1.2, we therefore decided to give the component an explicit name: EMF Forms.
So what is the idea behind it?
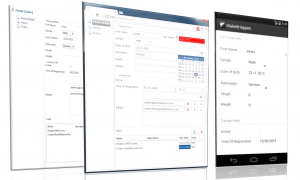
Many business applications are data-driven and allow the user to browse, view and modify entities of an underlying data model. The entities are presented mostly in form-based layouts, whether as a desktop application, as a web application or as a mobile application.
Manual development of user interfaces for business application – even when using a visual editor – has several drawbacks. Visible components such as forms or reports are typically subject to constant change based on user feedback or changes in the data model. All changes must be done manually in the UI code. Maintenance and testing of manually coded form layouts is costly, time-consuming and error-prone. Additionally, there are often many forms developed in parallel that all need to comply with a uniform look and feel, and manual UI coding cannot really enforce UI guidelines. And in the end, few developers really enjoy coding UIs manually.
The main problem is that typical UI layout technologies, such as SWT, JavaFX or Swing, are powerful but complex to use since they have to support any kind of possible layout. They are not really focused on the use case of form-based business UIs.
BUT, since the release of ECP 1.1.0, EMF Forms provides a new way of developing form-based UIs. Instead of manually coding form-based layouts, it allows you to describe the UI with a simple model instead of with code. The model defines only concepts, which are allowed by the given user interface guideline.
The goals of the approach are to:
more efficiently produce form-based UIs
adapt form-based UIs to changes in data models with minimum effort
maintain or easily change a uniform look and feel
enable a much shorter turnaround with other stakeholders (e.g., product manager, customer)
lower the technical entry barrier to create form-based UIs
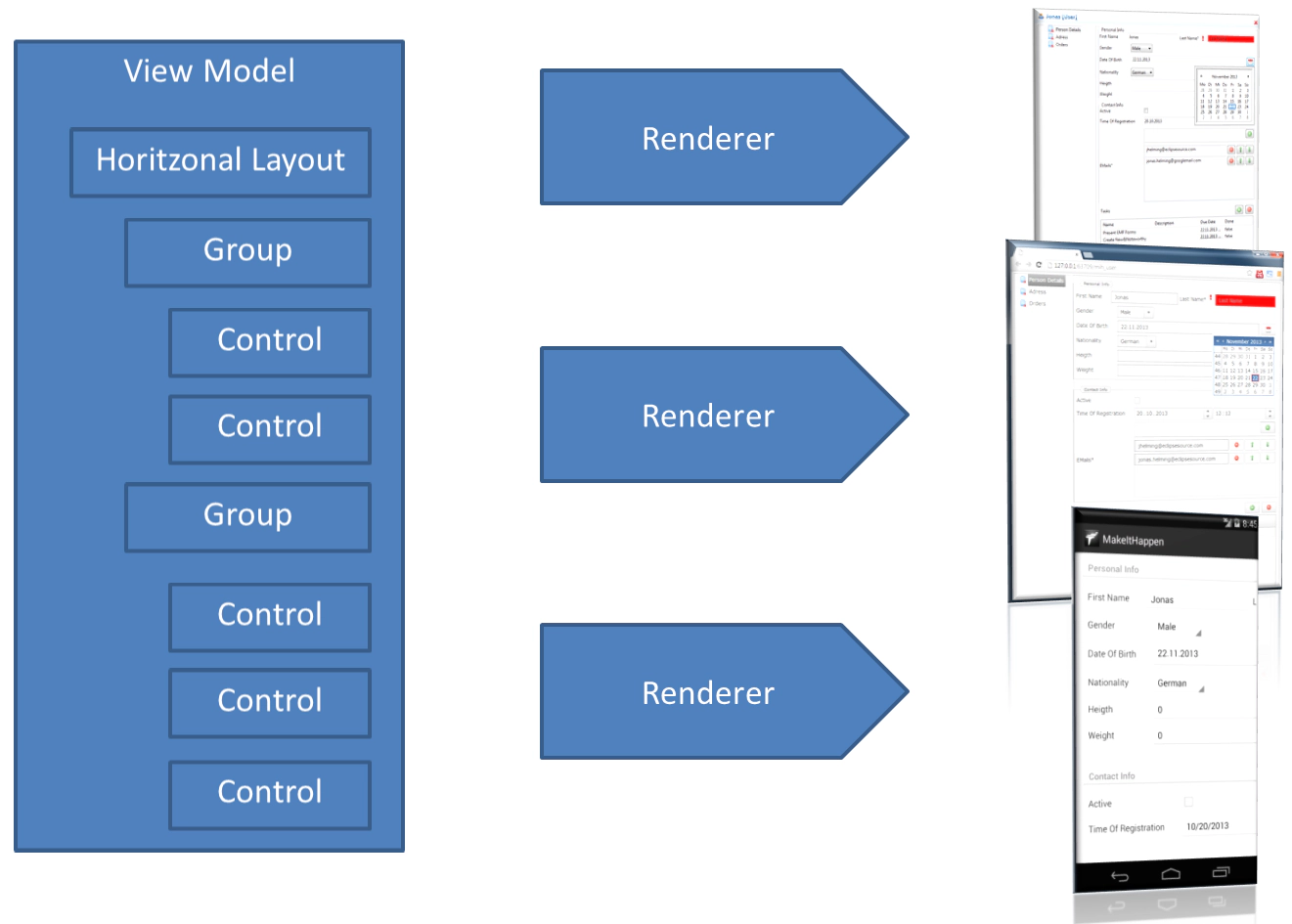
A modeled UI part is interpreted by a rendering engine, which depends on a certain UI Toolkit and translates the model into concrete concepts such as a GridLayout. EMF Forms thereby even abstracts the custom layout of the user interface from the applied UI technology and allows you to switch between the UI technology stack to Swing, SWT, JavaFX or Web – just by replacing the renderer.
The UIs produced by EMF Forms can be integrated like a manually developed UI. An obvious use case in an RCP application is the integration into a view, but even more projects use it for forms on websites, for wizards, preference pages or any other place where you display and modify data in an application.
Since EMF Forms focuses on form-based UIs, it is also a perfect match with the concept of the application model in e4. While the e4 application model describes the general design of an application down to elements such as a view, EMF Forms describes the content of these elements, i.e., what’s displayed within an Eclipse 4 view. Since the 1.2 release, EMF Forms is also compatible with Eclipse 4 native applications.
So now you need to decide:
Do you still want to manually code UIs or do you want to have a look at EMF Forms and our getting started tutorial?
If you are interested in an evaluation of EMF Forms, if you need support with embedding EMF Forms into your application, or you want to adapt the framework to your needs, we provide development support for these purposes.