Tabris 1.2 is here!
 We love doing mobile apps and we love excellent UIs. That’s the reason why, 1.5 years ago we created Tabris. Today we are proud to unleash Tabris 1.2. It’s the best and biggest release so far and in this post we want to show you the highlights.
We love doing mobile apps and we love excellent UIs. That’s the reason why, 1.5 years ago we created Tabris. Today we are proud to unleash Tabris 1.2. It’s the best and biggest release so far and in this post we want to show you the highlights.
Free for…
We are a company that loves doing open source software. Since 2005 we have invested heavily in many open source projects such as Eclipse RAP. As you might know Tabris is a commercial product that sits on top of RAP. While the server part of Tabris is licensed under the EPL v1.0, the native clients for iOS and Android cost money. With the 1.2 release we are offering these clients free of charge to open source and educational projects. So, if you want to use Tabris in your project just send us a description of your project.
Easy Access
One of the highly noteworthy things is that Tabris Apps can now be developed easily with or without an IDE. Beyond publishing Tabris to Maven central, we are introducing a Tabris archetype with the current release (available in the central catalog on Sunday, Dec. 8th). As you may know, every major IDE understands archetypes and can create projects out of them. As a result Tabris is not limited to any particular IDE or editor. Take a look at the getting started section in our guide to find out how to use the Tabris archetype.
mvn archetype:generate -DarchetypeGroupId=com.eclipsesource.tabris -DarchetypeArtifactId=tabris-application -DgroupId=app -DartifactId=app -DpackageName=app -Dversion=0.1-SNAPSHOT -DinteractiveMode=false
Stylable Lists
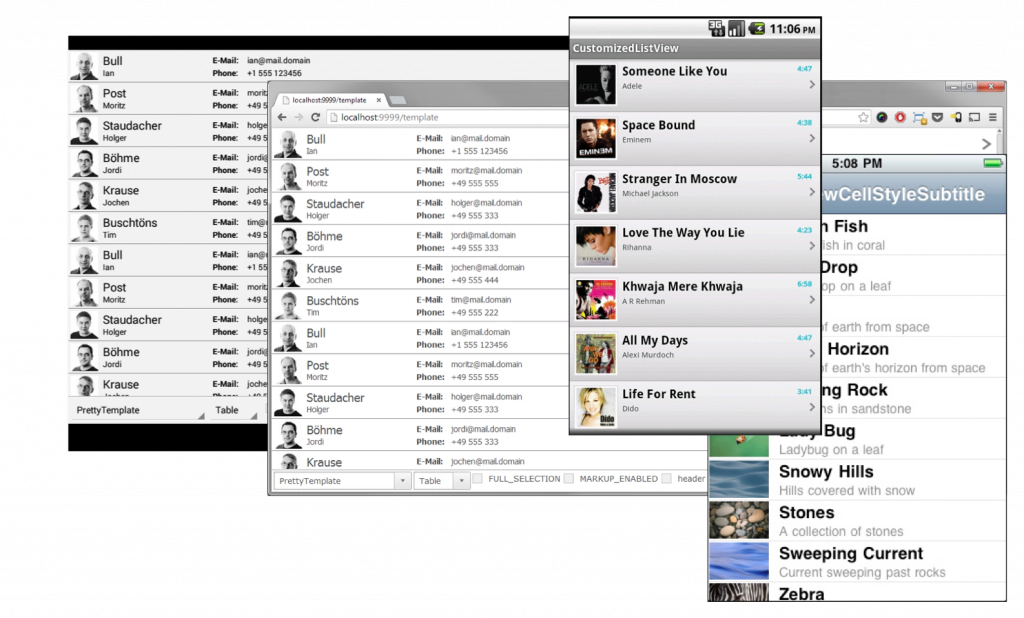
Tabris 1.2 is based on RAP 2.2. Maybe you’ve read Tim’s post about Row Templates. If you haven’t seen it, Row Template is a generic mechanism to style Tables and Trees. While mobile apps use lists heavily (in Tabris lists are trees) we use this mechanism to style rows too. As the name “Row Template” says, you can define a template which is basically a layout for components in a row like text or images. A nice side effect is that this feature is supported by RAP, Android and iOS. This means you can reuse your template on multiple platforms.
iOS 7 support
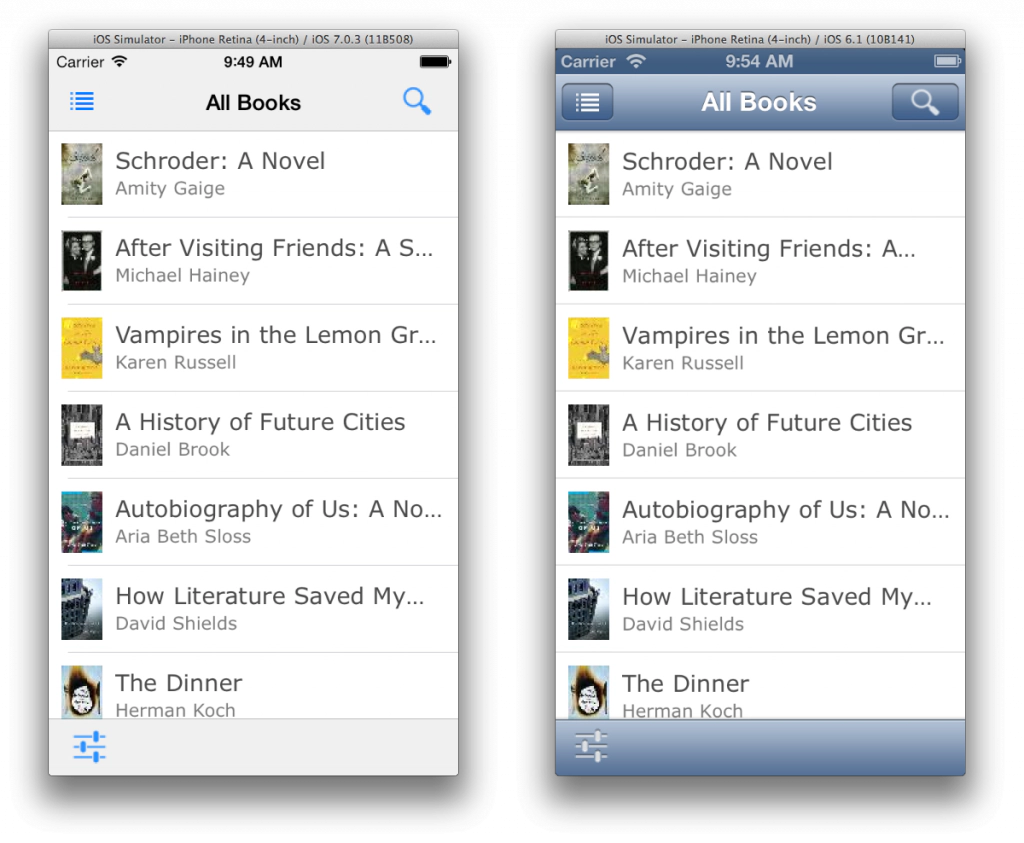
As you might have noticed, the Look & Feel of iOS has changed a little bit with iOS7 :). Tabris 1.2 comes with full iOS7 support. And, you don’t need to worry about how your app will look on iOS6 and 7 because the framework automatically takes care that it looks good on both versions. Finally, all the features you know from iOS7 like swiping pages, will work out-of-the-box with the 1.2 release.
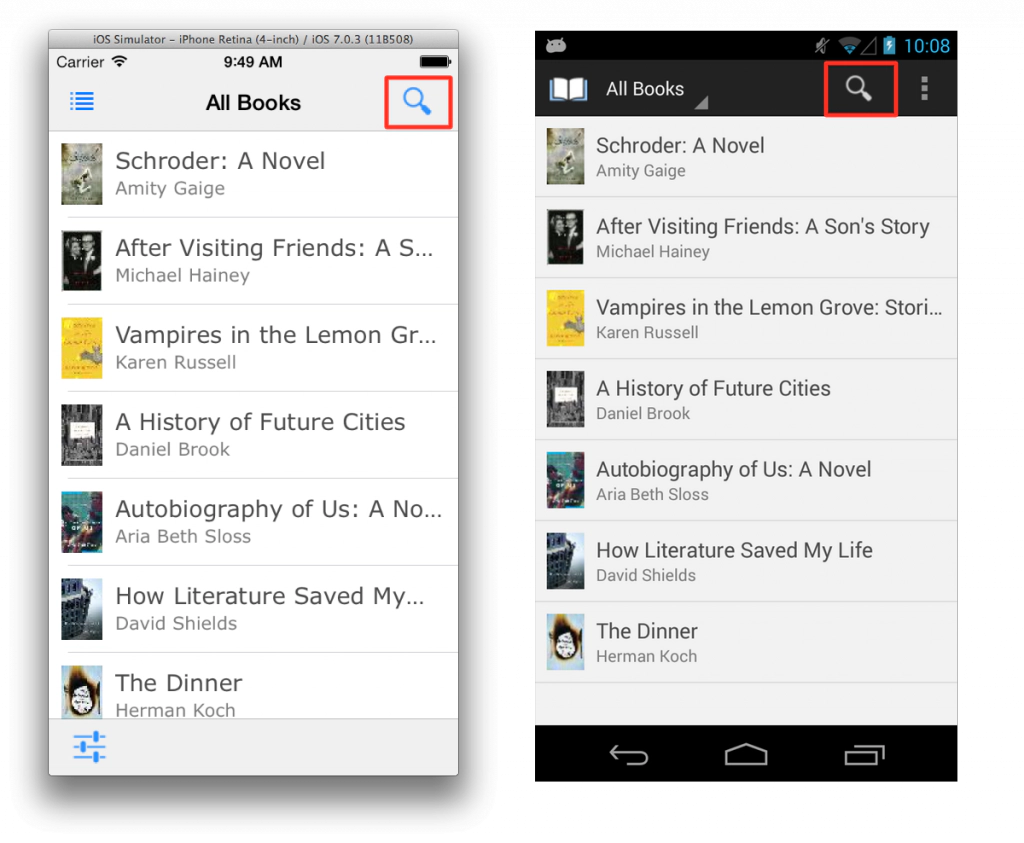
Search Action
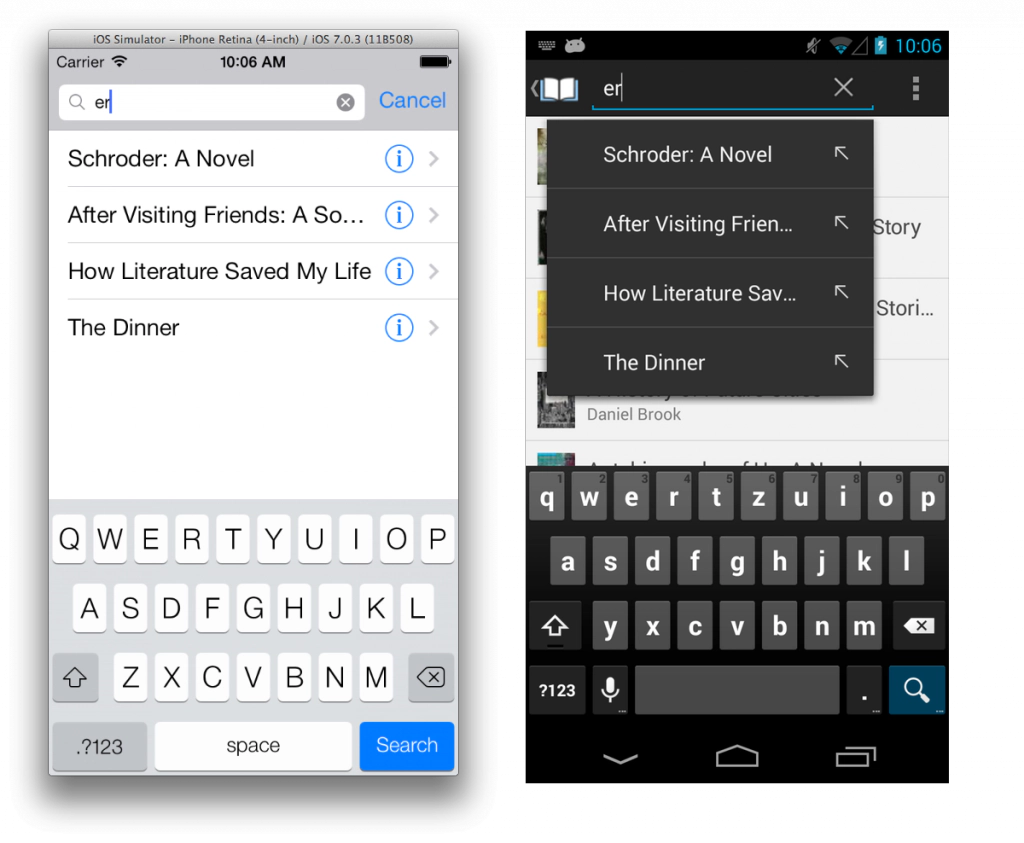
In Tabris 1.0 we introduced the Tabris UI. This is a small UI framework that makes use of native navigation concepts. In the Tabris UI a concept called “Actions” exists that is used in almost every app. In Tabris 1.2 we created a special search action which you can hook into the Tabris UI like any other action. When the user clicks this action the platform specific search UI will be displayed. The search action can handle type ahead proposals as well as ordinary searches. We have also successfully hooked Apache Lucene to it in a customer project.
Developer Guide
One of the most frequent comments on previous Tabris versions is that we needed to expand our documentation. While we concentrated on APIs and creating the platform this topic was always hard for us. I’m sure you are familiar with this phenomenon ;). Anyway, we take feedback seriously and created a detailed developer guide that is available on the project’s documentation site. This guide contains everything from getting started and the fundamental Tabris concepts, to hacking Tabris itself. We would love to hear your feedback on this guide.
Action placement
In previous versions it was only possible to display actions in one place within the Tabris UI. For iOS this was the bottom toolbar and for Android this was the top actionbar. With 1.2 we introduce Placement priorities. These are HIGH and LOW for the moment. If you define a HIGH action the platform needs to display the action in a very prominent spot. On iOS this is the top toolbar. On Android this is also the top and it will additionally block the action from going into an overflow menu.
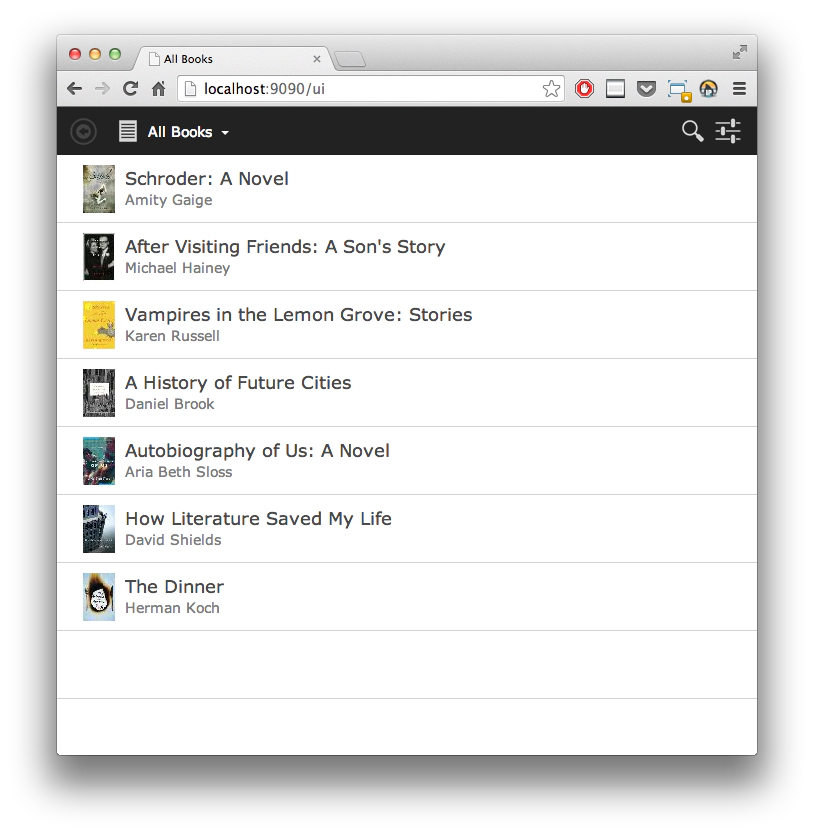
Tabris UI web
The Tabris UI was made for mobile apps. During development of customer apps we noticed that we can develop much faster if we were able to display the UI optionally in a browser. For this reason we created a Web implementation for the Tabris UI. So, if you have an existing Tabris UI app just type in the URL of your App in the browser of your choice. The Web UI also supports the new search action.
Dynamic Tabris UI
For 1.2 we refactored the Tabris UI to be able to dynamically create pages and actions. The concept of the UI was that you need to add the complete UIConfiguration before the application starts. Now the only thing you need to add is one page. All other pages and actions can be added or removed during runtime.
Badge API

For platforms that support badges like iOS we have introduced an API to be able to set the badge value. On iOS you can show badge values for TabFolders and on an App’s icon as you know it from other apps like the mail app.
Custom Tabris UI Icons
Some platforms use a kind of “app” icon within the UI. With previous versions of Tabris we used the real App icon as the in-app icon too. With 1.2 we have created an API to be able to set a custom icon. This allows you to style a cool App-Icon and to use, for example, the company icon in-app.
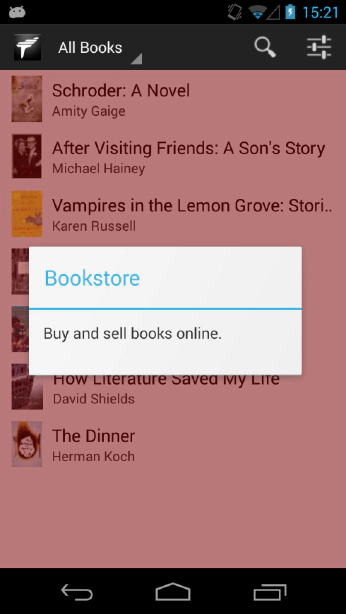
Custom Shell Overlay
If you have used RAP you may know that modal dialogs can have a semi-transparent area that fills the gap between the display bounds and the dialog bounds. With Tabris 1.2 we also support this with a custom API.
Adoption of RAP 2.2
As mentioned above, Tabris 1.2 uses RAP 2.2. As a nice side effect you can also use all the cool features from RAP 2.2. Read the New&Noteworthy for RAP 2.2 to see what’s new.
As you can see, we’ve been keeping busy over the last months. Besides the official features we have also heavily used Tabris Enterprise. That means that we have created custom components like PDF Editing and more. We would love to hear feedback and see the awesome apps you have created with Tabris. So, if you are ready to jump in, just download the 1.2 release and follow the getting started guide.