The D.I.Y. RAP Client Construction Kit
April 12, 2013 | 5 min ReadSince RAP 2.0 has fully implemented the JSON-based RAP Protocol I was eager to test it’s full potential myself. The Tabris clients for Android and iOS already exist and others may follow, but as I’m mostly at home in the browser that’s where I would like to use it.
The Vision
My idea was to create a highly modular and especially flexible client that supports only a minimal subset of RAP features, but can very easily be extended and customized. RAP 2.0 introduced a simple JavaScript API for creating custom widgets. This client would go one step further and also allow you to change the presentation of existing widgets to your liking (also using JavaScript). For that you don’t have to implement a new Java API, the client-server communication is already in place, as is the internal logic of the widget (like selection management). Also, the widget will still be single-sourcing capable. Any RAP widgets or features that you might miss in the client you should easily be able to implement yourself after reading the documentation. It would basically be a D.I.Y. RAP Client construction kit, and not a replacement for the full-blown existing WebClient.
Another noticeable feature of this client would also be its ability to adapt to (and take advantage of) different environments. This would also mean that it breaks with RAPs paradigm of looking and working identically on all supported browsers. If you want to take advantage of exciting HTML5/CSS3 features you can but it won’t work/look like the same older browser. You could also create a very different presentation if you are on a touchscreen device, or if you want to optimize for performance on older hardware. You could even create a presentation built entirely on SVG, or for other environments than a browser, as long as they run JavaScript.
By the way, most custom widgets and ClientScripting components written for the default WebClient should also still work with this client.
So I went ahead and built a proof-of-concept/experimental version of this web client for RAP. It currently supports 5 widgets and is appropriately titled “RAP Lite”. The code can be viewed on github. You can also download it and run the demo but remember that this is strictly a research project and only barely functional.
What can it currently do?
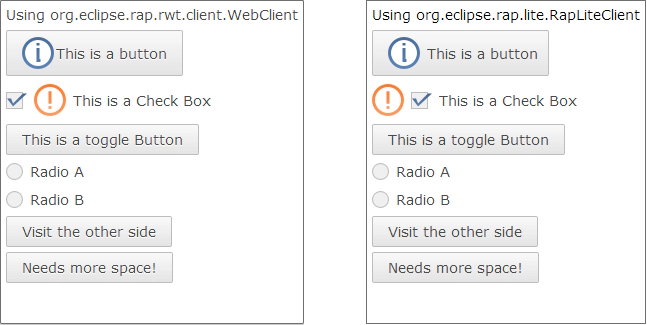
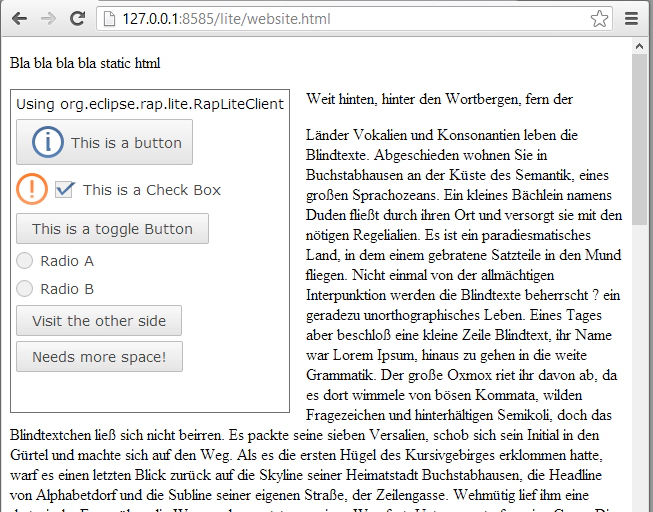
First of all, here are two screenshots of the Demo application included:
The screenshot on the left is the default WebClient, while the one on the right is RAP Lite. The first 5 buttons all only change the Label at the top. So far it looks and works mainly in the same way, except that RAP Lite starts up faster.
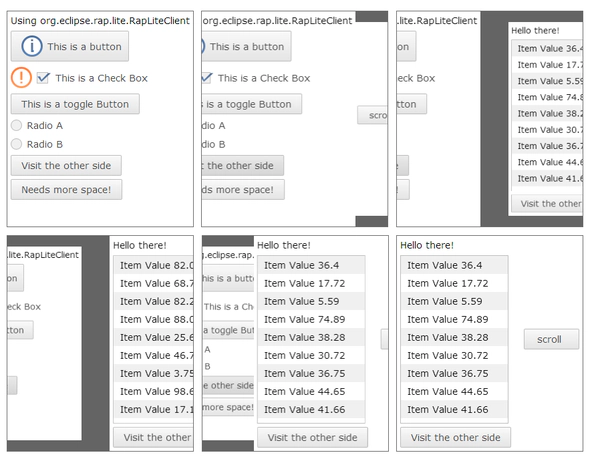
“Visit the other side” brings a List widget to the front using a nice CSS3 animation in the latest FireFox and Chrome browsers:
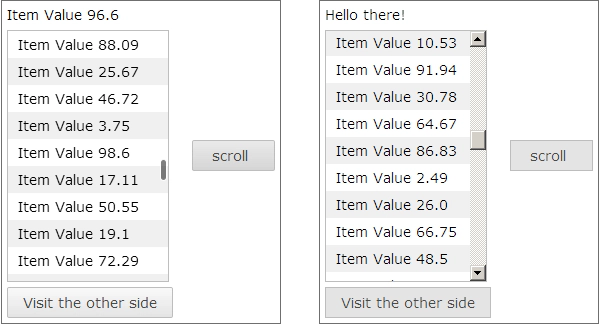
Clicking on “Scroll” will animate the scroll position of the List to a random value. In a modern browser the scrollbar is a subwidget (iScroll) that looks the same on any OS. Let’s compare that with IE8:
In IE (on the right), the List now uses the traditional OS-native scrollbar without animation because the iScroll widget is not supported in IE. Also, the gradients are gone because RAP Lite will not go to the same lengths as the default client to render them. Lets modify the demo to tell the client to use another presentation for buttons:
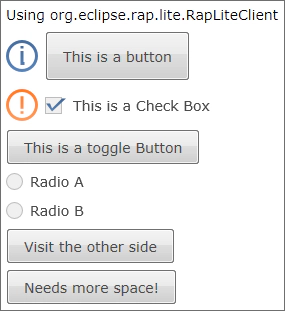
Now RAP Lite uses the native HTML form elements for push buttons, which aren’t as flexible, but look somewhat better than flat rectangles.
Finally, lets have a look at a cool feature that I didn’t mention before at all: The ability to run RAP Lite inside of a traditional, static HTML website:
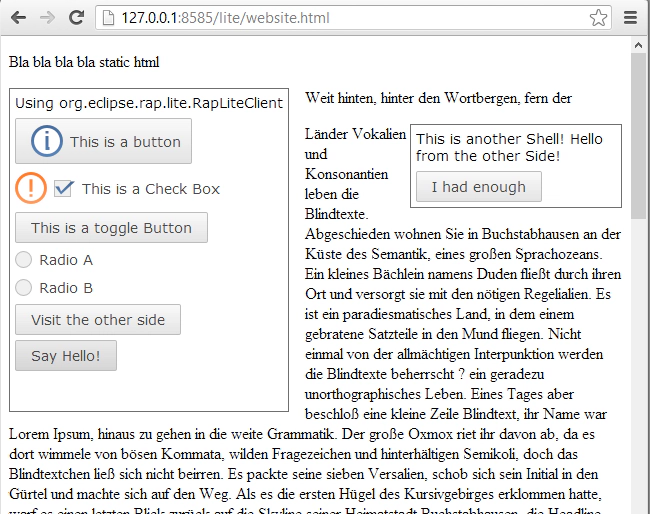
This is not RAP running in an iframe. Instead, there is a simple script within that static HTML site that assigns the RAP application a div to run in. However, that’s not all. Let’s assume you want to embedd RAP in your website, with some static content between the RAP components. You can do that too. The button at the bottom of the demo opens another Shell which now looks like this:
Notice that the text flows around the new Shell, and even adapts when it changes it size.
How does it work?
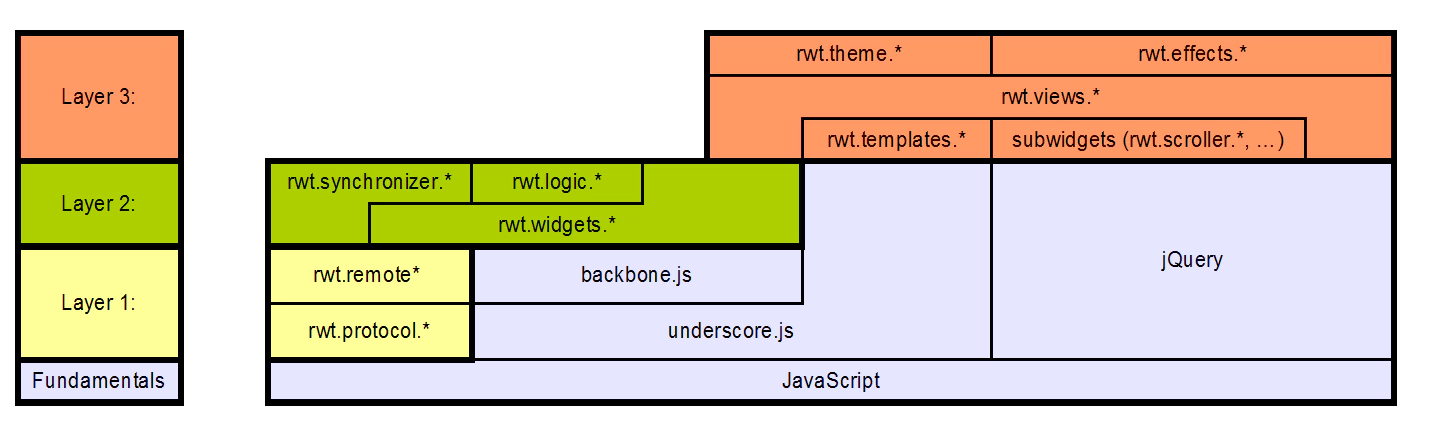
RAP Lite can be separated into three layers (+libaries):
The first layer provides the core infrastructure for communicating with a RAP server. The code is taken directly from the existing WebClient and could be used to build any kind of JavaScript-based RAP client on top. (This is not quite the case yet, but almost).
The second layer provides the widget data models and internal logic, and connects the models with the first layer. It does not, however, include any HTML/CSS rendering or DOM event handling. As such it should, like the first layer, be able to run in any JavaScript environment, even non-browser.
The third and final layer does the actual presentation. Each widget model is assigned one or more (alternative) views that can render their content. The views use HTML templates and/or subwidgets (standalone widgets not based on a model) to generate the widget representation. DOM Events are pre-processed by the view, then forwarded to the model. The theming is applied using central CSS rules generated at runtime, and every view can contribute it’s own rules. Most changes in the model are either reflected by adding/removing CSS classes, or by re-rendering all or most of the HTML. While more incremental changes may be more efficient in some cases, this approach keeps the code very simple and the number of DOM operations small.
What does it all mean?
There are currently no concrete plans for a more “official” version of this client. The fact that is’s based on underscore.js sadly means that it can not become part of the RAP project for legal reasons. However, if I’m ever involved in creating another web client for RAP, it will most likely look a lot like this experiment.