Tabris 0.11.0 – New & Noteworthy
Today I’d like to present Tabris 0.11.0. This build marks the last public milestone before the 1.0 release. From my point of view this milestone is a breakthrough for cross-platform mobile development in Java. We have managed to abstract common mobile navigation patterns into a Java API. In addition to this we have added support for SWT Menus and facilities to gain device specific information and much more. Let’s dive into some details…
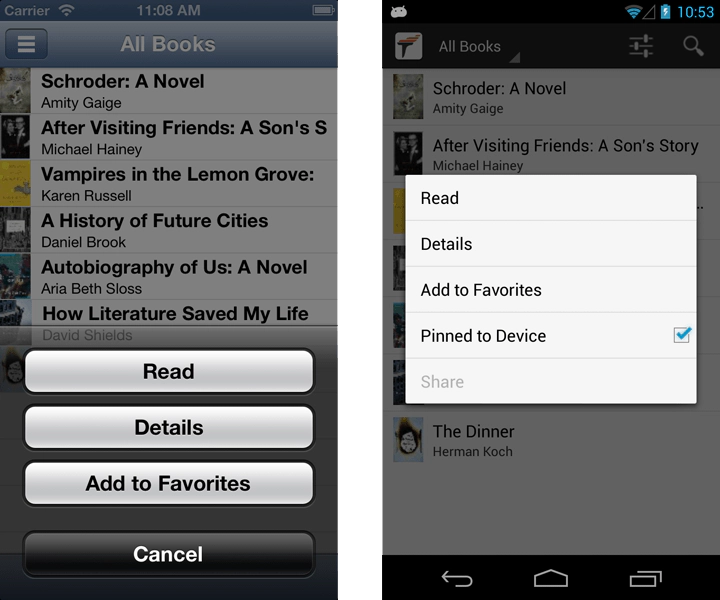
SWT Menus
Menus were an often requested feature in Tabris. With this milestone we have implemented support for menus on phones and tablets. A common use case for menus is a long press on any item within the UI. We even support dynamic menu items, so you can add items while the menu is open and they will be rendered correctly on the client. Just a note that when creating a menu, the style flags will be ignored because menus on mobile devices don’t currently support styles.
ClientDevice
The ClientDevice type has existed for a while now to gather information on which platform is accessing the server. For this milestone we have enhanced this type to get even more information about the client. We also transformed it into a ClientService to make it accessible with RWT.getClient().getService( ClientDevice.class ). You can get the following information from the ClientDevice:
- Timezone Offset: An offset in minutes to UTC. This is inherited from the RWT type ClientInfo.
- Locales: The locale used on the accessing device. Also from ClientInfo
- Orientation: The orientation of the accessing device. Can be landscape or portrait.
- Capabilities: Information regarding the capabilities of the accessing device such as phone or location capabilities.
- ConnectionType: The connection type of the accessing device. Can be wifi or cellular.
- Platform: The platform of the accessing device. Can be Android, iOS or web.
Accessing this information is really easy. Check out the following snippet:
ClientDevice device = RWT.getClient().getService( ClientDevice.class );
Orientation orientation = device.getOrientation();
We have also created a demo showing the full feature set, hosted on github.
ClientStore
One of the biggest advantages of Tabris is that it doesn’t store any relevant data on the device. But, sometimes it would be good to have small amounts of data stored, such as the ID of a previously logged-in user. This is comparable to cookies for a web-browser. A website will never store big data in a cookie but small ID’s that associate it with a data set stored on the server-side. With the new ClientStore implementation you can do exactly this. A small amount of data is stored on the device and is transferred back to the server during the next session (but not with every request as with cookies). Using the store can look like this:
ClientStore store = RWT.getClient().getService( ClientStore.class );
store.add( "foo", "bar" );
String bar = store.get( "foo" );
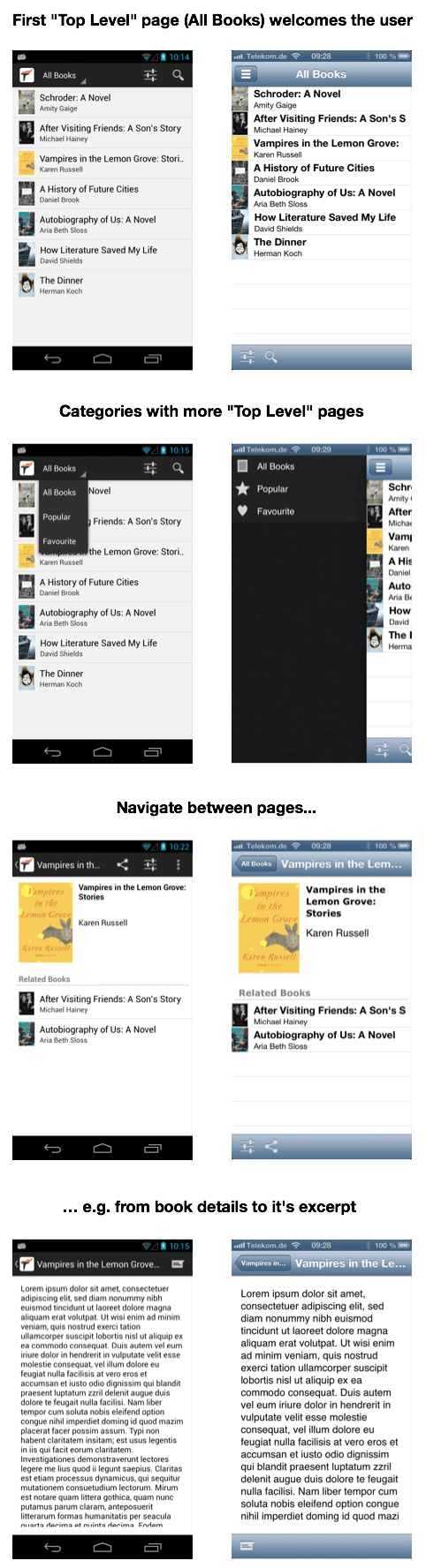
Tabris UI
A huge issue for all cross-platform technologies for mobile devices is that you can’t build an app that uses the native navigation concepts. I mean you can try to emulate these concepts but you will end up with messy code because you need to differentiate for each of the platforms. From my point of view this is also the biggest drawback of HTML5. In Tabris 0.11.0 we have created an abstraction for these navigation concepts. This enables you to create your application once and our client implementations will render it in a way typical for the platform it runs on. To make this clear we have created a “Bookstore” example which can be found on github. The following screenshots show the concepts of the Tabris UI using this example. I will tell you more about the details of the Tabris UI in a separate post.
What’s Next for Tabris
Over the next month we will concentrate on topics like bug fixing, stability and clean-up to create an awesome 1.0 release. Of course, you can comment on all topics and contribute your ideas - it’s all publicly available on GitHub Issues.