Eclipse RAP on Windows 8: First Impressions
November 12, 2012 | 4 min ReadAlong with the release of Windows 8 also came the new Internet Explorer 10. (It has not yet been released for Windows 7.) While IE9 was an impressive (but overdue) technical improvement over IE8, IE10 is - naturally - a much smaller step forward. Significant for RAP are especially the improvements in CSS3 support, and the new touchscreen controls when running IE in its “modern app” (Metro) mode. Google Chrome also already supports the new windows 8 UI, so we will take a look at that too. Firefox only runs in desktop mode, but I also tried it shortly.
I did all my testing with the upcoming RAP 2.0M3 on a 64Bit Intel version of Windows 8. I currently have no WinRT tablet available for testing.
IE 10, Desktop mode
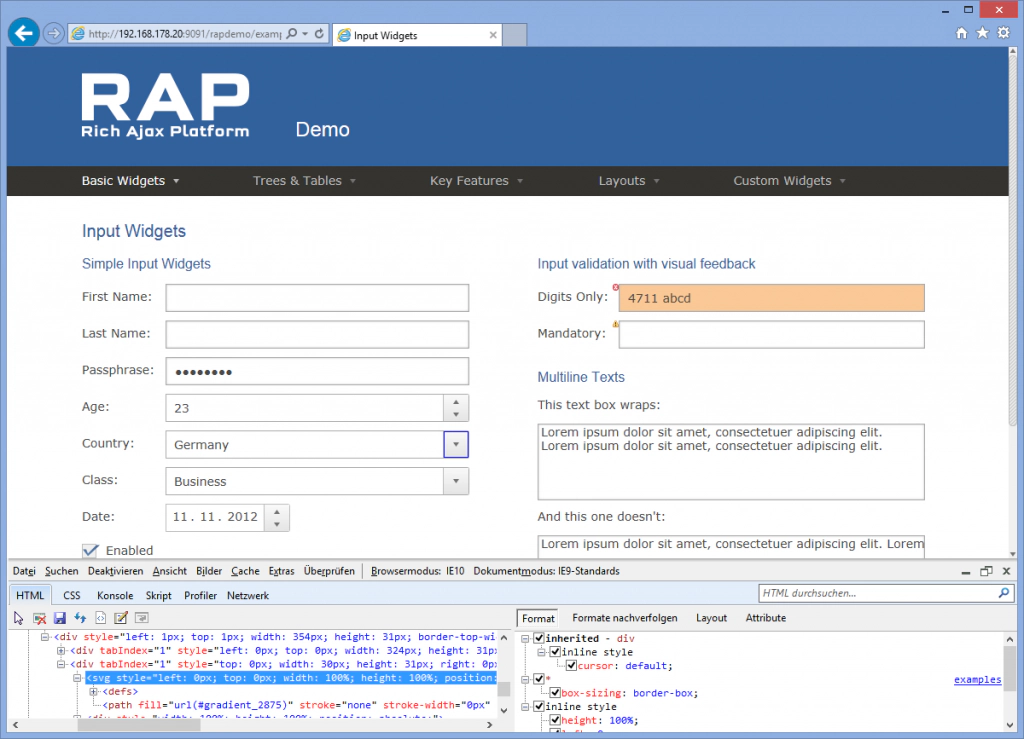
RAP basically runs like it would on IE9. That means that it takes advantage of modern features like HTML5, but not to the same degree as on Firefox and Chrome/Safari. One shortcoming of IE9 was its limited support of CSS3, which is why RAP used some SVG in the UI to compensate for that. Since IE10 is currently running as IE9, this is still the case.
After 5 minutes of hacking I got RAP to only use CSS3 in IE10. While it generally works, there seems to be an issue with gradients having an incorrect orientation. If it turns out to be an easy fix, we might be able to render the UI with CSS3 only in RAP 2.x/IE10.
IE 10, App mode
For IE to run in app mode, it has to be set as the default browser. It took me a while to figure that out. It’s like IE is offended that I dared to install another browser.
The UI seems to work like in desktop mode, but we are here to look at the controls. Using the mouse already causes some issue: Usually a right-click is used to bring up the URL-bar, which is hidden by default. However, that does not work while running a RAP application. It should not be hard to fix, assuming there is a way to detect IEs app-mode with JavaScript. Using fingers (swipe from bottom) or keyboard (CTRL+L) works fine though.
Running fullscreen, the RAP theming fits quite well with the metro design.
Using fingers to press buttons and menus, or select items also works flawlessly, as does editing text. Double-tapping zooms into the application, a feature which we usually suppress on iOS and Android to allow quick selections and double-clicks. Touch-scrolling does not work at all except on multi-line textfields. Dragging any other items (like scrollbar thumbs) is also not possible.
RAP already supports all of this on iOS and Android (within limitations), but that code was written specifically for webkit browser and does not seem to work on IE10. We will likely have to put some effort into getting IE10 to the same level. Amusingly, the IE10-gesture of swiping left/right to navigate back/forward works very well with the more advanced BrowserHistory feature of RAP, as can be tested with the Examples Demo.
Google Chrome 23
Even though RAP does not detect Chrome on Windows as a touch-enabled browser, touch-controls work pretty good. Even scrolling trees and tables works, which was a huge issue on Android and iOS. Double-tapping does not zoom, but correctly fires a double-click event. Fixing the touch-detecting in RAP improves the touch-scrolling a bit, but changes nothing else.
Firefox 17 beta
Firefox is also not detected as a touch-device. Emulating simple clicks works fine, but that’s about it. Clicking in textfields does not bring up the keyboard. Touch-scrolling works, but is very much broken. However, since this version of Firefox is not yet a “real” Windows 8 app, let’s hope for an improved version soon.
Conclusion
Overall RAP is usable with touchscreens on Windows 8, though not quite yet at the same level as in iOS. However, support is noticeably better than it initially was with the first iOS/Android devices, so it should be not quite as hard for RAP to get there.