Design for your platform
August 1, 2012 | 2 min ReadApplication design and user experience has become one of the most important topics in the mobile/tablet/startup world. While some people claim the designer is the rockstar of the team i would still not sign the statement: “Design first”. Rather i would say “User experience first”. The design of the your application certainly is the very first thing people will face, but when the user experience puts them off, the design won’t save your app.
So lets put our self into a world where we have to create the user experience and the design. What should application look like? Do we design for the web or a mobile application? Do we adhere to the target platform or do we create something completely unique? Here is the answer:
Understand your platform
Don’t try to port an application with the same design metaphors from platform A to B. It just won’t be a satisfying experience no matter how hard you try. To reuse patterns on your platform is the key to make your user feel at home. There are countless great apps on your platform that can server as an example.
Of course this rules out to use most cross-platform frameworks that merely compile the same application to run on different platforms. Since the framework usually can’t completely resemble the target platform, the user will feel that the app is behaving strangely and won’t have the great experience you where hoping for.
Is cross-platform still possible?
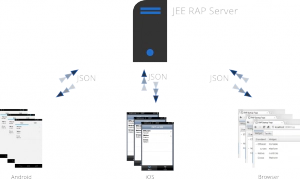
With the Tabris framwork we have created a technology that acknowledges your local platform. Tabris uses native widgets to render your UI that is defined on the server. No more awkward out of place widgets. No more link highlights in html5 based mobile apps. No more hazel with access to native functionality.
Try out Tabris today. Get started here.