RAP mobile 0.5.8 - New and Noteworthy
May 15, 2012 | 3 min ReadWe are happy to announce another preview release of RAP mobile. Version 0.5.8 adds support for even more widgets on the Android side while improving stability and performance on iOS and Android.
The new release brings improvements to the mobile client side but RAP itself has undergone some minor changes as well and we highly recommend that you update your target definition. The changes will also impact your server-side code slightly as the wording of some RAP classes has been refined.
Most notably the ApplicationConfigurator is now called ApplicationConfiguration and the ApplicationConfiguration has been renamed Application. Simply replace the names in your code and organize the imports. You will also need to update your dynamic service declaration which now provides an org.eclipse.rwt.application.ApplicationConfiguration implementation. For more details check the great post from Ralf.
And now for the new and noteworthy features of RAP mobile. If not noted otherwise all features described here are available on Android and iOS.
New and Noteworthy
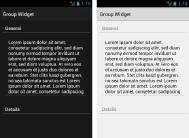
Support for the SWT Group widget
 The Android client now supports the SWT Group widget. The appearance of the groups is derived from the Android holo theme with its simplistic title and horizontal line. In addition to
The Android client now supports the SWT Group widget. The appearance of the groups is derived from the Android holo theme with its simplistic title and horizontal line. In addition to group.setText() you can also use group.setForeground() to colorize the title and horizontal line.
Support for right-click via long-press
The right-click is a common ui metaphor on the desktop but has no clear parallel in the mobile space. In an SWT application the right-click is usually used to open a contextual menu. The RAP mobile framework therefore uses the method Control.addMenuDetectListener() to register a listener that is activated when the user long presses on an item.
Entry point discovery mechanism
 RAP mobile supports a special mechanism to help you find the available entry points configured for an
RAP mobile supports a special mechanism to help you find the available entry points configured for an Application. You can append the special identifier “/index.json” to your url, which delivers a JSON document, listing all the available entry points. The RAP mobile client uses this list to let you choose the app to start. As part of that feature we also simplified the Android start activity as you can see in the screenshots to the right. On iOS the discovery menu is activated by doubletapping on the status bar at the top.
Client side caching of images
Up until this RAP mobile for Android release an image has been loaded from the server every time it was requested. We have now integrated client-side image caching on Android as well which greatly reduces the bandwidth and power requirements when an image is requested multiple times. Try out the “/virtual-tree” demo which displays the same icon dozens of times.
Improved handling of server session timeout
 Since the state of a RAP mobile application is bound to a session on the remote server, there is always the possibility of a session timeout. We’ve recently improved this (expected) behavior so that you can now restart your session from the message dialog.
Since the state of a RAP mobile application is bound to a session on the remote server, there is always the possibility of a session timeout. We’ve recently improved this (expected) behavior so that you can now restart your session from the message dialog.
Android Specific
Enhancements and Bugfixes
- Toolbar has a fixed height
- ScrolledComposite supports simultaneous horizontal and vertical scrolling
- Shells now have title support for setting text and icon