Drawing with RAP? Yup!
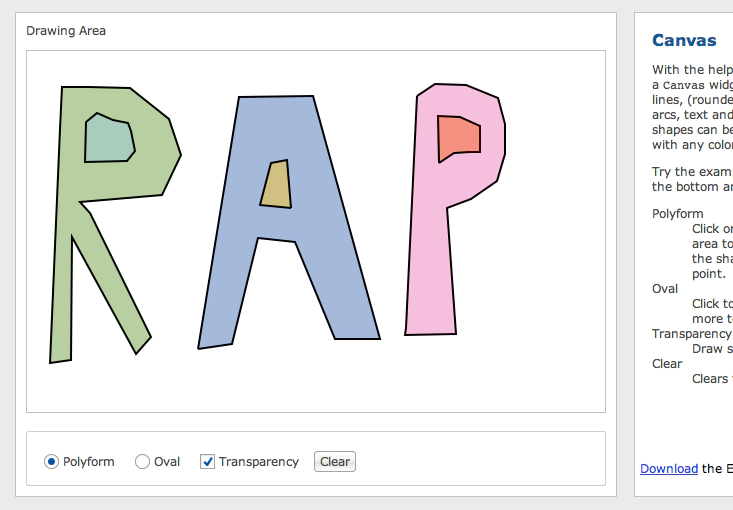
I have to admit, I’m a little nervous what happens with the RAP community after this post. At least for me, the last days were pretty exciting. Some days ago, Ivan from the RAP team committed the initial support for a GC (GraphicsContext) for RAP. Currently restricted to the Canvas widget, the GC provides thousands of new use cases for RAP applications. The work by Ivan and Tim is just gorgeous and will help many developers to single-source their applications with even less exceptions. In case you want to try it out in this second without reading further, just fire up the RAP Examples demo and draw something yourself :)
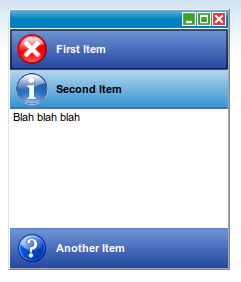
Credits for the picture above goes to Holger with the aim to come up with a new RAP project logo ;) After using the GC the first time in the Examples demo, I thought about other possibilities to test the new GC. My first thought: custom widgets? Tired of writing custom widgets in JavaScript? Get your Canvas and single-source your custom widget with RCP by writing an owner-draw widget. But as it was late in the night, I decided to just reuse some existing owner-drawn widgets like those we can find in the Nebula project. After getting the PShelf widget from CVS, it was only a matter of seconds until I started my first RAP application using an owner-drawn Nebula widget:
And I think I know what most of you are currently thinking - Draw2D, GEF and GMF on RAP? To keep it and short and simple: No! While it may be possible to single source Draw2D with the existing Canvas, I’m pretty sure it will not scale. The way Draw2D is implemented will cause major performance problems with the browser-side Canvas widget. As I said, it may be possible but not really preferable. For supporting Draw2D the right technology on the client-side is there. Only on the server-side we would need APIs that entirely hide the GC. Thus we could directly translate from one vector-based technology to the other.
I’m pretty excited to see how the community can profit from the new Canvas implementation. Want to try it out? Either get the current RAP runtime from CVS or wait some days until we can publish RAP M7 (which has several other cool new & noteworthy items).