Jonas Helming, Maximilian Koegel and Philip Langer co-lead EclipseSource. They work as consultants and software engineers for building web-based and desktop-based tools. …
EMF Support for Che - Day 0: Motivation and getting started
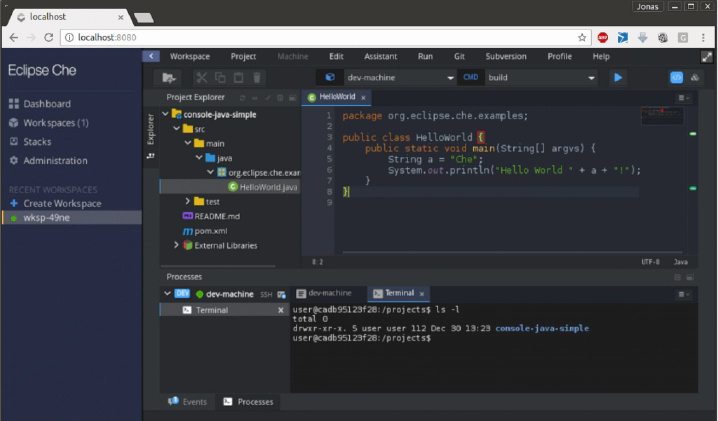
February 8, 2017 | 4 min ReadAt EclipseCon North America 2016, the first public release of Eclipse Che was announced. Almost immediately, there was a new cloud-based IDE in the Eclipse ecosystem. At first glance, it is an IDE running in the browser:
However, there is one particular feature, which makes Che interesting: Sharable Workspaces. A “workspace” in Che means the source of a project PLUS the runtime to compile, debug, and execute it. Workspaces are traditionally a local concept, developers check-out the sources and then install quite some tools to work with the source code. Che uses Docker containers to power workspace runtimes, which can be hosted on a server. This makes it simple to share a workspace with other developers. This avoids complicated setups and extra effort when joining a project. If you want to learn more about Che, please visit the project home page.
Of course, we at EclipseSource are interested in this new technology. One part of our interest is obviously how to use it and how powerful Eclipse Che is compared to the existing Eclipse IDE. However, as a technology provider, we are even more interested in extending and adapting the new framework to provide missing features. Can we reuse technologies built in Eclipse in a cloud IDE?
Therefore, we immediately gave it a try ourselves: extending Che with a new plugin. Our goal is to learn about the platform, build up experience and finally to provide feedback to the core development team about the extension use case. To achieve this, we want to work along a real use case. We selected a feature that we are particularly familiar with, but is not yet supported in Che: The Eclipse Modeling Framework (EMF tooling) including generating code. In case you do not know EMF: It is a very pragmatic modeling framework to generate entity classes in Java. In a nutshell, it is like Java Beans, but more powerful and less manual work. If you are interested in EMF, please see this tutorial for a getting started tutorial.
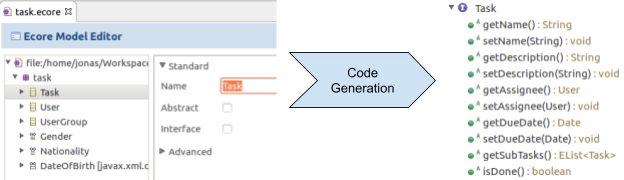
We want to share our experience in building EMF Support in Che as well as technical solutions in a blog series starting with this post. The following diagram shows our overall use case:
Let us separate the use case into different parts:
- Create Modeling Project As a first step we want to be able to create a “modeling project” - a project with all the typical artefacts of an Ecore bundle. That is mainly a .ecore file for the model and a .genmodel file for the code generation. Therefore, we need to extend Che to include a template to be instantiated or ideally including a new project wizard. In a very first step, we might use an existing template project, as this would already enable us to work on the following requirements.
- Edit Ecore and GenModel Of course, we want to modify both artefacts, so we need an editor capable of doing that. In the simplest case, we need a text-based editor. This editor must be associated with the new file types .ecore and .genmodel.
- Generate Code As the goal of EMF is usually to generate code from Ecore models, we want to support the code generation in Che as well. As we do not want to re-implement the EMF code generator, we must find a way to integrate the existing generator into Che. Finally, we need an action in the Che IDE to trigger the code generation.
- Form-Based Editor for Ecore and Genmodel Finally, we want to provide the same comfort for editing Ecore and GenModels as the Eclipse IDE does, therefore, we need a tree/form-based editor.
The good news is that all this is possible in Che and we implemented a prototype of EMF support in Che fulfilling all the described requirements. If you are interested in looking at the code, you can find it in this repository.
However, what is even more interesting is how we built this prototype. We will describe all of the steps of the development in a blog series starting with this post. We will describe how we explored Che during the implementation. We will describe intermediate steps of the implementation, which were later refined. And along the way, you the reader, will also explore Che step-by-step. The next post will describe how to add a custom modeling workspace to Che, which already contains some example project to get started with.
If you are interested in learning more about the prototype for EMF support, if you want to contribute or sponsor its further development, or if you want support for creating your own extension for Che, please get in contact with us.

Co-Author
Mat Hansen
List of all available days to date: