Tabris.js 1.10 is here with WebSockets support
Today we are proud to unleash Tabris.js 1.10 with WebSockets support, extended API for video widget, app header branding and more! Check out the highlights below.
WebSockets support
 The WebSockets API is now supported, making Tabris.js apps capable of real-time bidirectional messaging. As a result apps will be able to achieve improved user experience and make better use of network resources. No need to constantly poll the server for a reply, and you will no longer be seeing the annoying throbber for data activity in the iOS status bar.
The WebSockets API is now supported, making Tabris.js apps capable of real-time bidirectional messaging. As a result apps will be able to achieve improved user experience and make better use of network resources. No need to constantly poll the server for a reply, and you will no longer be seeing the annoying throbber for data activity in the iOS status bar.
var socket = new WebSocket('ws://mychatserver.com', 'chat-protocol');
socket.onmessage = event => console.info('Incoming message: ' + event.data);
socket.send('Hello chat');
InactivityTimer
 An
An InactivityTimer has been added. The timer will elapse after a given period of user inactivity. It can be used to save resources, for example by stopping playback, or it can serve as an extra layer of security in your app. You can test the InactivityTimer with this snippet (tap your screen to keep the app active):
var timer = new tabris.InactivityTimer({
delay: 2000
}).on("timeout", function() {
label.set("text", "inactive!");
});
timer.start();
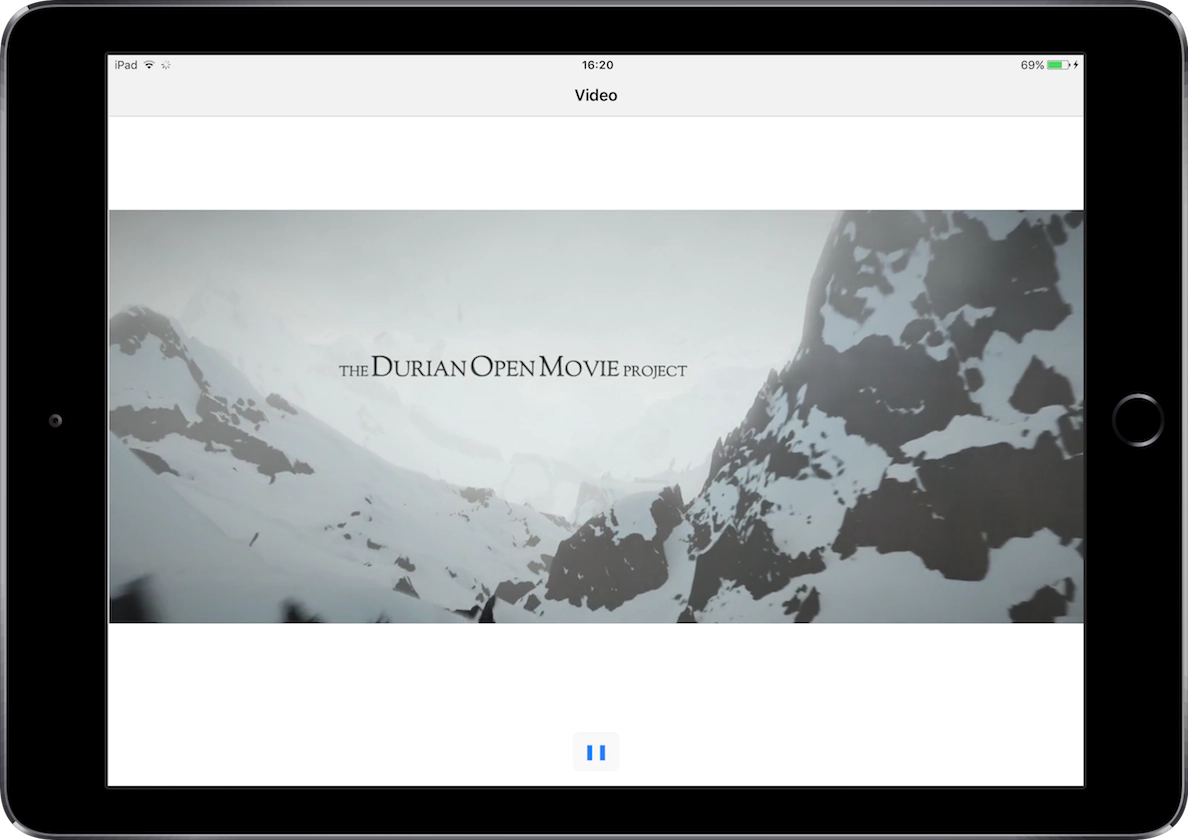
Extended API for Video widget
The API of the Video widget has been extended. You can now hide the player controls with the property controlsVisible, start and pause a video with the methods play() and pause(), and set a position with seek().
Download event on WebView for Android
When a link to a file is selected in the WebView, a download event will now be fired. It is particularly useful for opening unsupported file types like PDF, as it makes it possible to trigger a download after clicking. This event is only supported on Android - PDFs are displayed by the WebView on iOS.
Support for images in Page header
The new Page property icon can be used to set an image on a page header aside header text. It gives you an additional opportunity to brand your app and achieve a unique look. ![]()
Windows beta 0.4 is available
The progress continues on the Windows version of Tabris.js. Among many other features we now support Canvas, CanvasContext and video playback. Download the Developer App from the Microsoft Store and check out the release notes on GitHub. 
That’s it for the highlights of this release. We hope that you enjoy the new capabilities of your Tabris.js apps. :) For more details, check out the Tabris.js 1.10 release notes on GitHub.
Happy coding!