Tabris.js 1.9 is here
The long-awaited imageData support is here, together with new lifecycle events, enhancements to WebView handling, and much more. In addition, Tabris.js now has a public playground! Read on for more highlights.
Tabris.js playground
No more need to sign in via GitHub to see your code in action. In the online playground, the changes you make are instantly available on your device after scanning the QR code from the website. Now follow these two steps:
Download the Developer App to your device
[

In the app, scan the QR code from tabrisjs.com/playground
…and see the code working on your device right away! 
imageData support
imageData() is now available on Android and iOS. You can use it to manipulate images, add watermarks and overlays, create custom map markers etc. There will be improvements to the implementation in the next months, but we’re happy to say that imageData is finally here. If you use it, we’d love to hear your impressions and what you’ve built!
var context = canvas.getContext("2d", bounds.width, bounds.height);
context.beginPath();
context.rect(20, 50, 100, 50);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 4;
context.strokeStyle = 'black';
context.stroke();
context.fillStyle = 'black';
context.textAlign = 'center';
context.fillText('Original', 70, 120);
// copy region
var data = context.getImageData(18, 48, 104, 54);
context.putImageData(data, 138, 48);
context.fillText('Copy', 190, 120);
New lifecycle events
In addition to pause and resume there are three new lifecycle events on the tabris.app:
Foreground Fired when the app returns from background.
Background Fired when the app becomes invisible, either because another app is in the foreground or because the user has returned to the home screen.
Terminate Fired when the app is being destroyed. After this callback no more interaction with the app is possible.
The new events bring finer control over how the app reacts to running state changes.
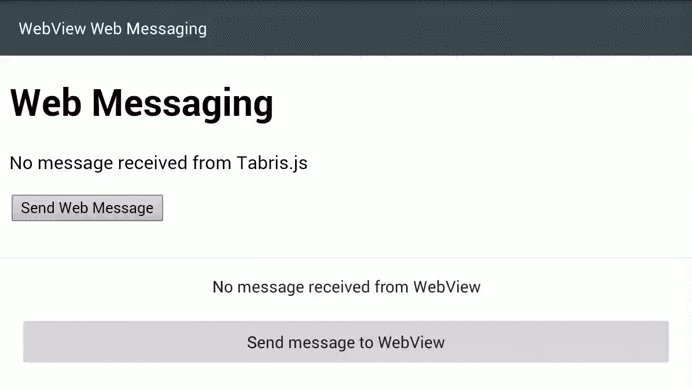
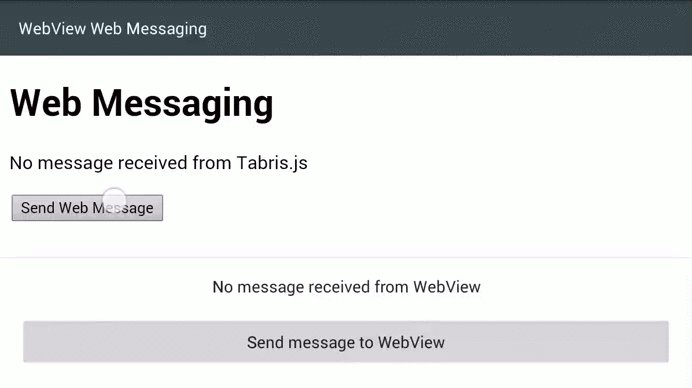
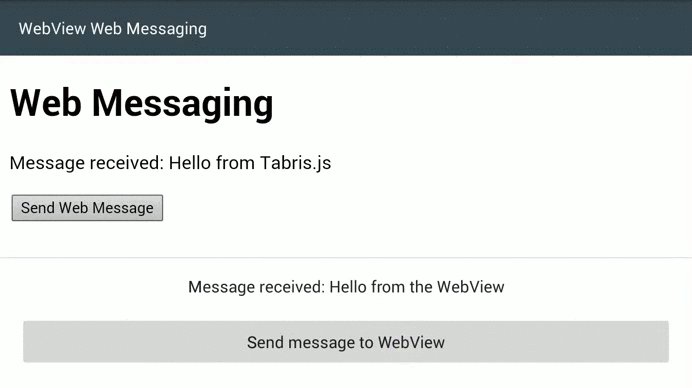
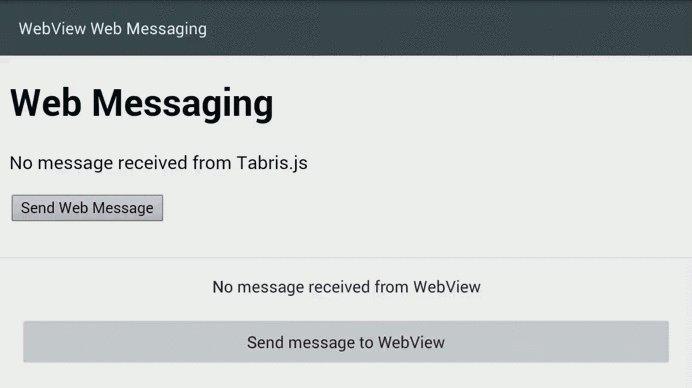
Web messaging API on WebView
Your Tabris.js app can talk to the WebView! It is now possible to send back-and-forth messages between the two. String messages can be exchanged via the postMessage method and message event, which are available on the WebView itself and on the window object inside the WebView.
See it in action in the Web messaging snippet on GitHub.
Full access to HTTP headers
In a strictly W3C/browser conform implementation of XMLHttpRequest it is not allowed to access certain headers. But on mobile platforms, enforcing security restrictions is the responsibility of the operating system. For this reason, Tabris.js no longer implements header restrictions. All headers can now be set and read, including previously forbidden headers like “Cookie”.
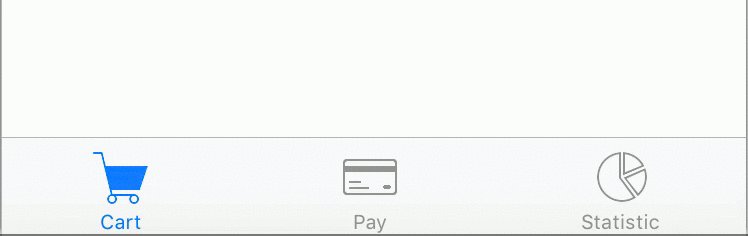
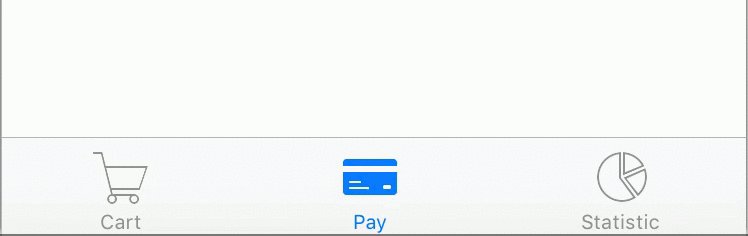
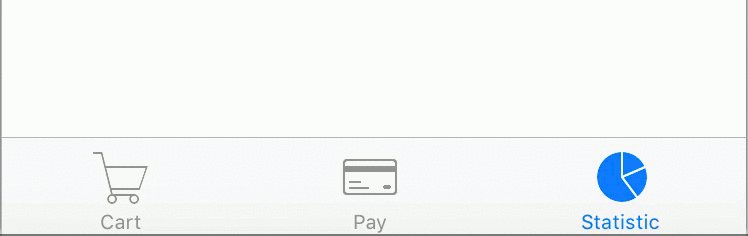
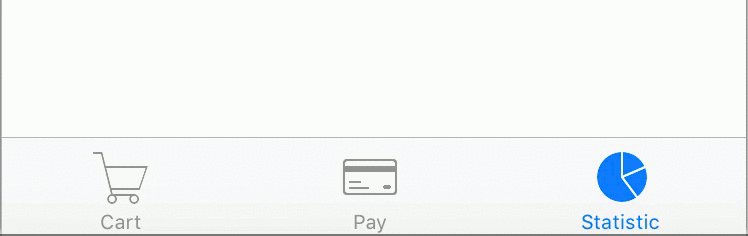
New property “selectedImage” on Tab widget
You can now display an additional image if the tab is currently selected. This design concept is primarily used in the iOS Tab Bar, where a “filled” and an “outline” version of the same icon often represent the “selected” and “non-selected” state. But you can also use it to provide an entirely different image. The property is also available on Android. 
Check out the updated TabFolder snippet.
Theming improvements on Android
 The release also brings improvements specific to Android theming: InputText and Picker no longer have a padding, which will make horizontal alignment easier, and Picker now uses an underline to separate from surrounding widgets.
The release also brings improvements specific to Android theming: InputText and Picker no longer have a padding, which will make horizontal alignment easier, and Picker now uses an underline to separate from surrounding widgets.
Crypto object
We added a W3C-conformant global crypto object, which allows you to generate cryptographically secure random numbers. You can call it with crypto.getRandomValues(). The Crypto snippet is also available on GitHub.
(If you’re interested in cryptography, Ian writes more about it on his blog. Check out his post about decoding symmetric cyphers with crypto.js.)
The “Getting started” ebook
Last but not least, we have now published a “Getting started” ebook for new Tabris.js users. It’s a great resource for anyone just starting out their journey with Tabris.js and mobile development in JavaScript. The ebook explains how to create and build your first app, and gets you there by the fastest possible route.
Check it out here: Getting started with Tabris.js 1.9.
That’s it for the highlights. But of course there are many more features, bug fixes and performance improvements than listed here. For more details about this release, take a look at the Tabris.js 1.9 release notes on GitHub.
Happy coding!