Tabris.js 1.8 is here
Tabris.js 1.8 is here! The shiny new release includes some much awaited features and we are excited to share them with you. Read on for the details.
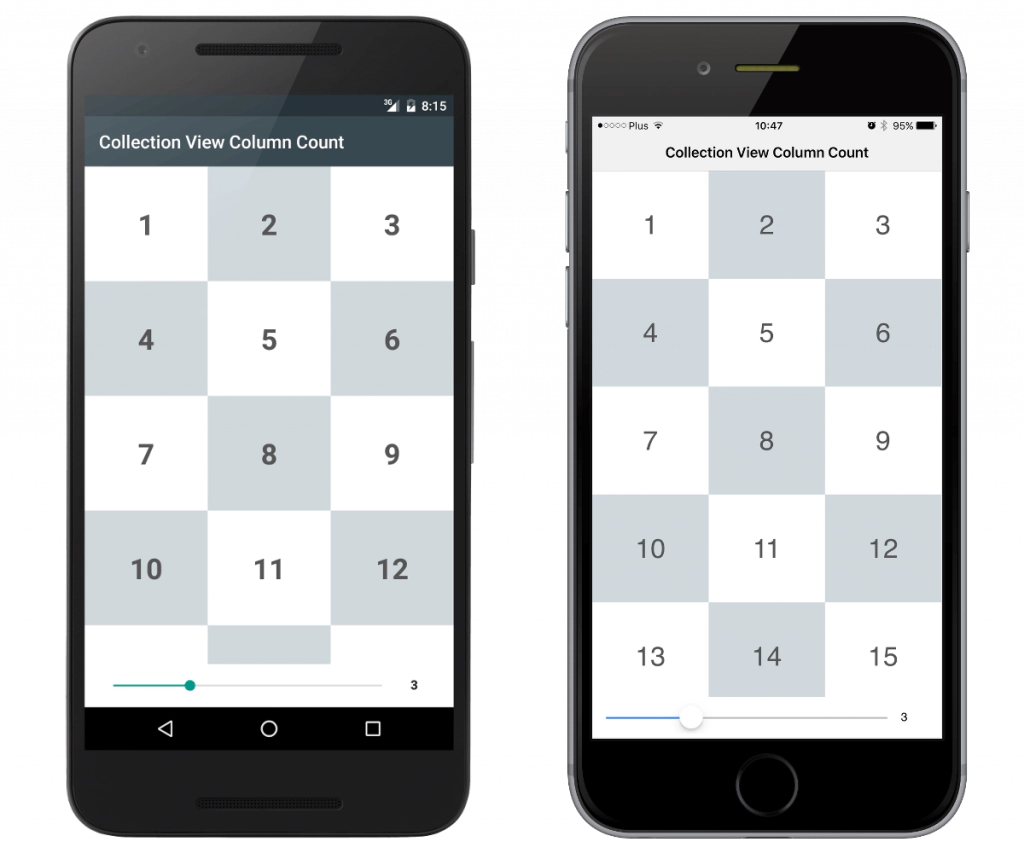
Grid mode for CollectionView
The Tabris.js CollectionView now has a grid mode. You can achieve a grid layout by aligning a number of CollectionView cells in a single row. That image gallery you wanted to include in your app? Yes, very doable now.
Check out the CollectionView column count snippet on GitHub.
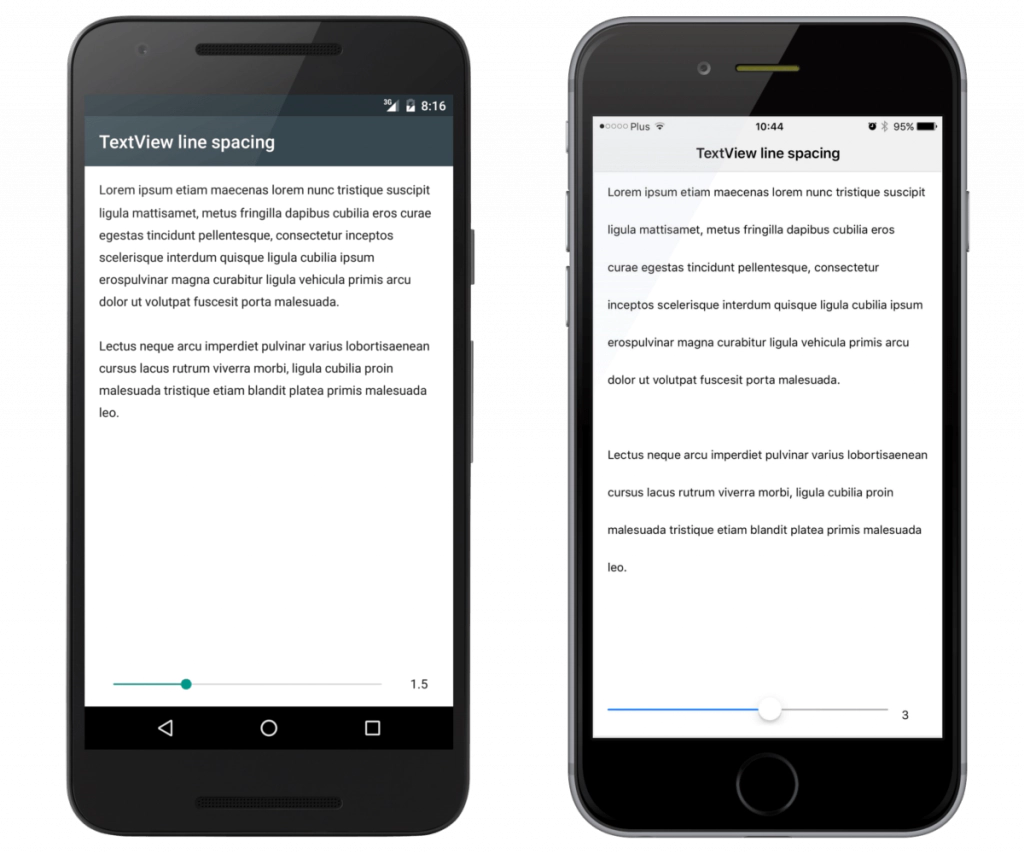
Customize TextView line spacing
In Tabris.js 1.8 you get more control over how your text is displayed. You can adjust the amount of space between each line of a multi-line TextView using the property lineSpacing. Whether you need larger space for greater readability, or screen estate is limited, the choice is yours!
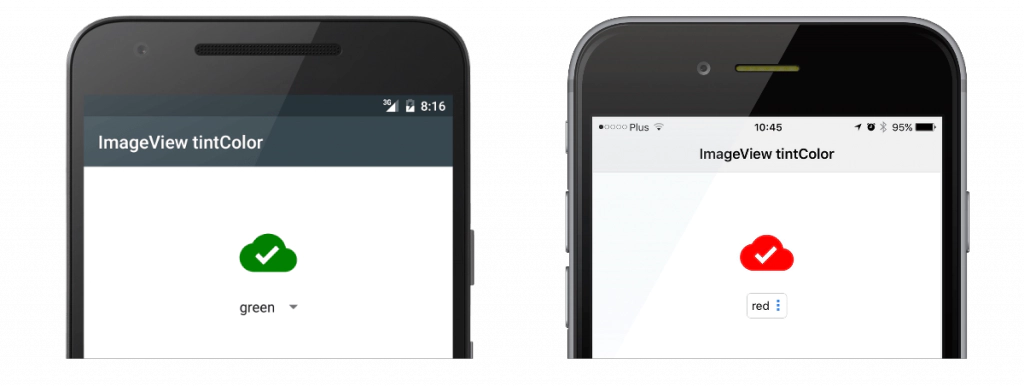
Tint Images in a solid color
The new tintColor property lets you change all non-transparent pixels of an image to a color of choice. This is useful for representing different states. It’s also a convenient way to align a UI with the platform look & feel and/or your branding - that takes much less time than adjusting the icons themselves.
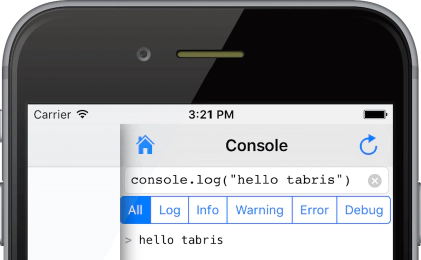
Code execution on iOS developer console
JavaScript code execution from the developer console is now also supported on iOS!
Get event when images are done loading
 Downloading an image from a remote location can take a while and at times, an image may not be available at all. As a result, the usability of your app suffers. To solve these problems we have introduced the ImageView
Downloading an image from a remote location can take a while and at times, an image may not be available at all. As a result, the usability of your app suffers. To solve these problems we have introduced the ImageView load event, which fires once the image has finished loading or if it could not be found:
var page = new tabris.Page({
title: "Fade in image",
topLevel: true
});
new tabris.ImageView({
image: "https://tabrisjs.com/assets/public-content/img/logo.png",
width: 200,
opacity: 0
}).on("load", function(imageView, event) {
if (event.error) {
console.log("Error loading the image");
}
else {
console.log("Loaded the image - fading in");
this.animate({opacity:1}, {duration:1000});
}
}).appendTo(page);
page.open();
No more keeping your users in the dark when there’s connection loss.
Also check out the full working example in the ImageView load event snippet on GitHub.
Improved documentation search
Technically, it’s not part of the release, but it’s too good not to mention: we’ve just updated our docs to include the fantastic DocSearch from Algolia that features autocompletion, better search results and highlighting. Browsing the Tabris.js docs is now a completely new experience, and we hope you are going to like it too!
That’s it for the highlights of Tabris.js 1.8. For full details of this release, including TypeScript and Yeoman updates, check out the release notes on GitHub.
Happy developing! eloping!