Tabris.js 1.2 is here
Tabris.js 1.2 is out now - it boasts several layout improvements, the ability to override Android back button behavior, a new easy way to enable fullscreen mode and more. One of the most exciting features is the custom widget API which enables you to create your own widgets using JavaScript and Java/Objective-C. Buckle up and let’s go!
Layout: Symbolic reference “prev()”
Now you can use the symbolic reference prev() to refer to a preceding sibling in a layout. Your layouts will be adjusted automatically, as removing an element will find another prev().
Check out an example here: Layout - relative position.
Layout: Setting layoutData attributes as widget properties
In order to allow partial layout changes, we added support for additional widget attributes: left, right, top, bottom, width, height, centerX, centerY and baseline.
If you want to change only a single attribute of layoutData without affecting the other, simply set the widget property.
widget.set("layoutData", {width: 100, height: 10});
//...
widget.set("left", 100); // width and height do not change
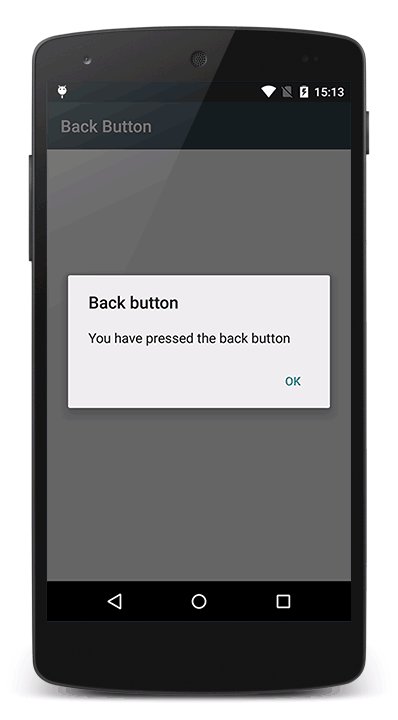
Alternative action for Android back button
 The back button on Android is usually used in Tabris.js to close the current page. However, with the new
The back button on Android is usually used in Tabris.js to close the current page. However, with the new backnavigation event on the app object this behavior can now be overwritten:
tabris.app.on(“backnavigation”, function(app, options) { options.preventDefault = true; // do something else than closing the page });
We advise that you use this feature carefully; you don’t want to make it difficult for users to leave your app. “Don’t be evil” :twisted:
Hide navigation UI elements
Making your app fullscreen is now as simple as calling tabris.ui.set("toolbarVisible", false);. There is currently a small issue when using this feature on iOS but there’s also a workaround for that.
Provisional Custom Widget API
 Finally, the new API for custom widgets, a feature that puts a lot of freedom in your hands: Custom widgets let you access any native iOS & Android functionality via a JavaScript API. Now you can extend the basic widget set of Tabris.js with arbitrary widgets. It does not matter if those widgets are part of the native iOS and Android system libraries or provided by third-party libraries.
Finally, the new API for custom widgets, a feature that puts a lot of freedom in your hands: Custom widgets let you access any native iOS & Android functionality via a JavaScript API. Now you can extend the basic widget set of Tabris.js with arbitrary widgets. It does not matter if those widgets are part of the native iOS and Android system libraries or provided by third-party libraries.
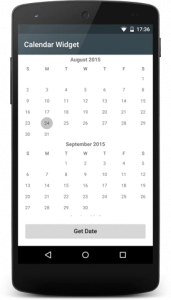
We’ve created two sample widgets to get you started: Map Widget for iOS and Android Calendar Widget for Android
Check out Johannes’ post to learn more about the promise of Custom Widgets and for the underling concepts.
For a full list of 1.2 features have a look at our GitHub project release page. If you don’t have the Developer Apps yet, grab them now here:
[

Happy developing with Tabris.js!
