Tabris 1.3 is here! Open Sourcing Passe-Partout...
 Today we are proud to unleash Tabris 1.3. Aside from many improvements under the hood and user experience enhancements for Android and iOS, some major features made it into this Tabris release. With this post we want to show you the highlights.
Today we are proud to unleash Tabris 1.3. Aside from many improvements under the hood and user experience enhancements for Android and iOS, some major features made it into this Tabris release. With this post we want to show you the highlights.
Responsive Design with Passe-Partout
 Responsive Design is finally coming to the SWT world. And with SWT I mean: SWT (Desktop), RAP (Browser) and Tabris (Mobile). With this release we are open sourcing our responsive design library called Passe-Partout. Passe-Partout provides a responsive SWT layout called “FluidGridLayout”, a query API and responsive resources like images, fonts and so on. Passe-Partout is included in our p2 repository and available on Maven Central. Take a look at our Responsive Design documentation or join the EclipseCon Tutorial where we will dig deep into this topic.
Responsive Design is finally coming to the SWT world. And with SWT I mean: SWT (Desktop), RAP (Browser) and Tabris (Mobile). With this release we are open sourcing our responsive design library called Passe-Partout. Passe-Partout provides a responsive SWT layout called “FluidGridLayout”, a query API and responsive resources like images, fonts and so on. Passe-Partout is included in our p2 repository and available on Maven Central. Take a look at our Responsive Design documentation or join the EclipseCon Tutorial where we will dig deep into this topic.
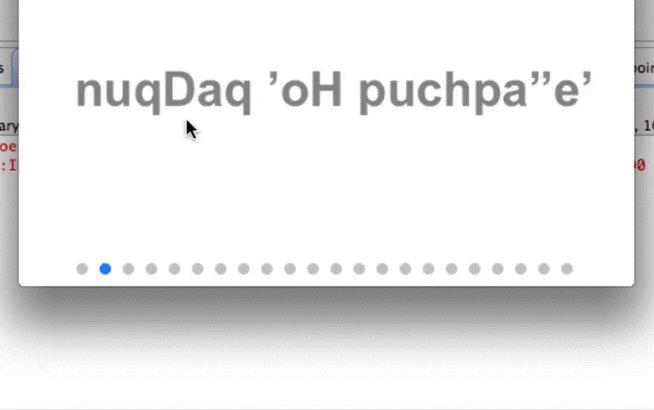
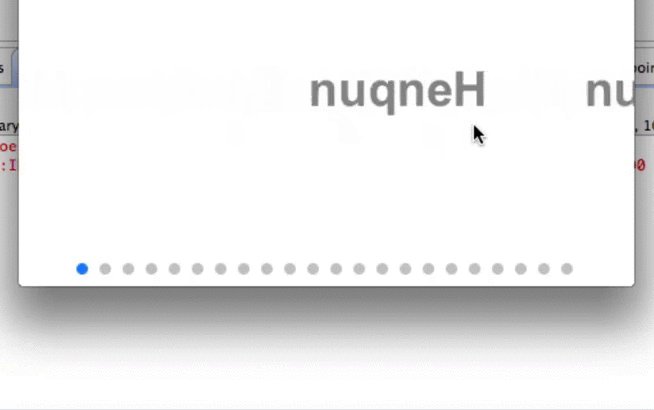
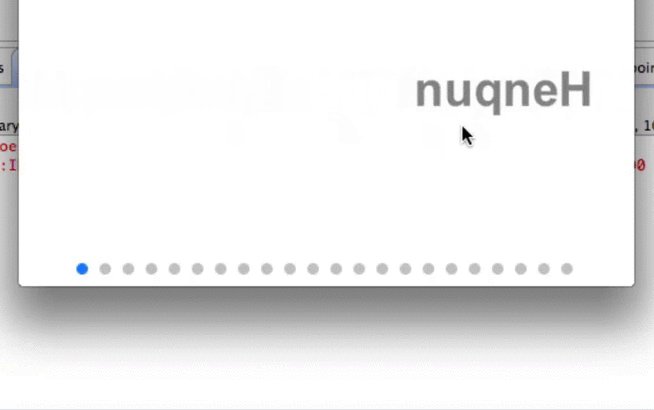
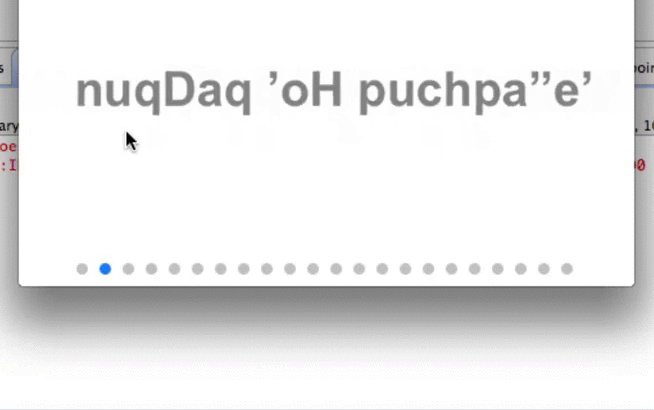
Paging Indicator
 This small widget will help you to improve the user experience of your app when working with paging based UIs. It will help to communicate to the user through a well established UI concept that there is more content to navigate to.
This small widget will help you to improve the user experience of your app when working with paging based UIs. It will help to communicate to the user through a well established UI concept that there is more content to navigate to.
Smooth Line drawing for the ClientCanvas
We refined our algorithms on the server and client to capture and reproduce your drawings without data-loss. The result is a drawing with noticeably smoother lines.
Security
Here is another much requested feature: ensure that your Tabris based App only connects to a certain server and vice-versa, and that the Tabris versions of client and server match. More details about this in our Developer Guide.
Client and App Details
You requested it, we implemented it! The ability to distinguish devices connected to the server. To do so, you can now access the ID and version of the native App on the client. Also vendor, model, OS and scale factor of the device are at your disposal to distinguish devices.
Reliability with crappy Network connections
We researched better default timeout values, improved our retry mechanism and also made messages more readable for the end user in the case of a network error.
Offline support is under way
One of the most requested features for Tabris is offline support, and we decided to put the foundation for offline support into the 1.3 release by adding a local JavaScript binding to the Tabris toolkit. The JavaScript binding allows you to write apps in JavaScript that run entirely on the client and use the native UI widgets - no HTML. We are very excited about the impact this is going to have and will focus on finalizing JavaScript and offline support for the upcoming release. The current state allows us to create a complete offline UI, but please note the API is still work in progress. This example shows how we have created an offline calculator.
for(var i = 0; i < keys.length; i++) {
var button = shell.append( "rwt.widgets.Button", {
style: ["PUSH"],
bounds: getButtonBounds(i),
text: keys[i]
});
button.on("Selection", calculateFunction( button.get( "text" ) ) );
}
 If you can’t wait to get your fingers on it, please drop us a message.
If you can’t wait to get your fingers on it, please drop us a message.
Next up…
For more in-depth information, visit our Tabris website. If there is a feature missing, you have questions or ideas for future releases, head over to our Tabris GitHub Issues page.