RAP Client Scripting Phase II (1/3)
June 5, 2013 | 2 min ReadPart 1: RAP 2.1 and Client Scripting
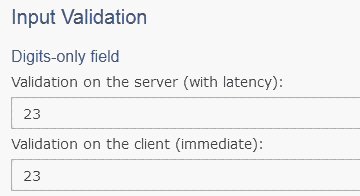
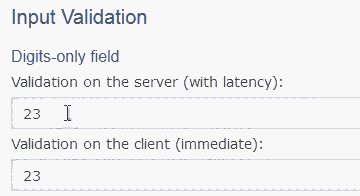
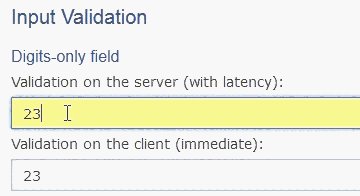
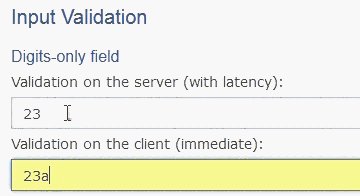
The RAP ClientScripting add-on was introduced with RAP 1.5/Juno to enable more responsive input validation on text widgets. The basic idea is that while most components of a RAP application can run exclusively on the server, some surface-level behavior is best implemented to run on the client. ClientScripting allows this by adding support for SWT-style event listeners written in JavaScript which can be executed within the user’s browser without any latency.

The ClientScripting project also received a bigger update in time for the upcoming Kepler release. Though optimized for RAP 2.1, it’s not an official part of the release, hence “Phase II”. Support for the RAP 1.5 and 2.0 releases continues in their respective streams, but will not include any of the new features.
Changed API
Previously, ClientListeners were registered with their slightly unfamiliar addTo method. Now they implement the SWT Listener interface and can be added to a widget like any other untyped listener:
text.addListener( SWT.Verify, new ClientListener( script ) );
Hint: Creating multiple equal ClientListener instances is currently not optimized, so “recycle” if you can. For example…
textOne.addListener( SWT.Verify, new ClientListener( script ) );
textTwo.addListener( SWT.Verify, new ClientListener( script ) );
…transfers the script code to the client twice, while…
ClientListener listener = new ClientListener( script );
textOne.addListener( SWT.Verify, listener );
textTwo.addListener( SWT.Verify, listener );
…does it only once.
More Supported Event Types
ClientListener can now also be used to listen to Show and Hide events on any Control, while support for the Selection and Paint events has been added to the List and Canvas widgets respectively. Paint events can be triggered by calling canvas.redraw() on the client or on the server, and the listener can then use a subset of the HTML5-Canvas API to draw. (Here is a code example.)
New Getter
While the widget-objects in ClientScripting have most of the setters of their Java-counterparts, only a few getters are available. New for Kepler are Text#getSelection() and List#getSelection(). This makes the list widget pretty useable with ClientScripting.
Tomorrow
… I will tell you how to pass data to a ClientListener.